Webエンジニアとは?職種や仕事内容、年収、将来性などを解説 | レバテックフリーランス
Webエンジニアとは?職種や仕事内容、年収、将来性などを解説
WebエンジニアとはWeb開発全般を担う技術者で、フロントエンドエンジニア・バックエンドエンジニアに大別されます。
「やめとけ」「きつい」「増えすぎ」などとも言われますが、将来性の高い職種なので、適性があるか見極めるのが重要です。
そこで、Webエンジニアの働き方や年収、求人応募前のコツなどを幅広く解説します。未経験からなるロードマップも紹介するので、本記事だけで必要な情報を集められること間違いなしです。
目次
Webエンジニアの職種や仕事内容、働き方とは
Webエンジニアの仕事内容や働き方を解説します。Webエンジニアとは、Web上のコンテンツやサービスを開発する技術者の総称です。
職種・雇用形態の種類や具体的な年収額に触れるので、なったあとの自分がイメージできるはずです。目指す前のファーストステップとして、職種への理解を深めましょう。
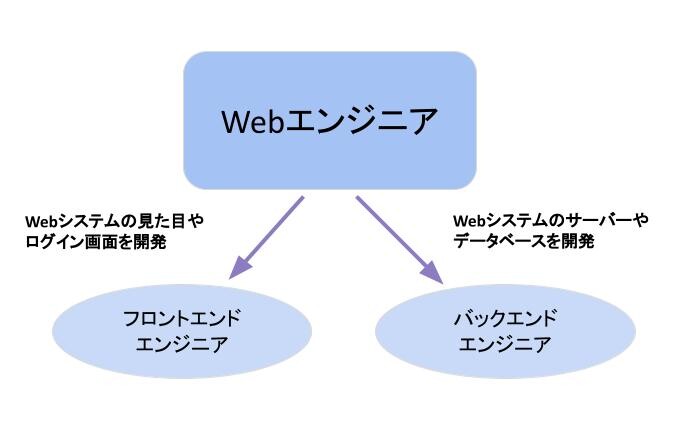
Webエンジニアの職種は大きく分けて2種類

Webエンジニアの職種は、「フロントエンドエンジニア」「バックエンドエンジニア」に大別されます。他には、WebアプリケーションエンジニアやWebプログラマーを指すケースもあるようです。
フロントエンドエンジニア・バックエンドエンジニアの業務範囲や定義は、求人・案件ごとに違います。詳しく知りたい方は、以下の記事をご覧ください。
フロントエンドエンジニアとは?年収や必要なスキル、将来性などを解説
バックエンドエンジニアとは?未経験から目指すステップや必要なスキルも解説
職種別の仕事内容
フロントエンドエンジニアは、以下のようにユーザーが見える部分を開発します。
- Webサイトのアウトライン
- Webサイトのレイアウト
- Webアプリのホームやログイン画面
対してバックエンドエンジニアは、以下のようなユーザーから見えない部分を開発します。
- サーバー
- ミドルウェア
- データベース
同じWebエンジニアでもフロントエンド・バックエンドで仕事内容が違うので、目指す際は注意してください。
主な働き方や雇用形態
Webエンジニアは会社員だけでなく、フリーランスや副業でもできます。以下が主な働き方と雇用形態です。
- 正社員
- 派遣社員
- フリーランス
- 副業
正社員や派遣社員は企業と雇用契約を結んで働きます。正社員は収入が安定し、派遣社員は働く期間や時間が選びやすいのがメリットです。
フリーランスはクライアントと対等の立場で業務委託契約を結びます。副業も企業に雇われるアルバイトなどでない限り、業務委託契約が一般的です。収入は安定しにくいですが、雇用契約より自由に働けるのが魅力です。
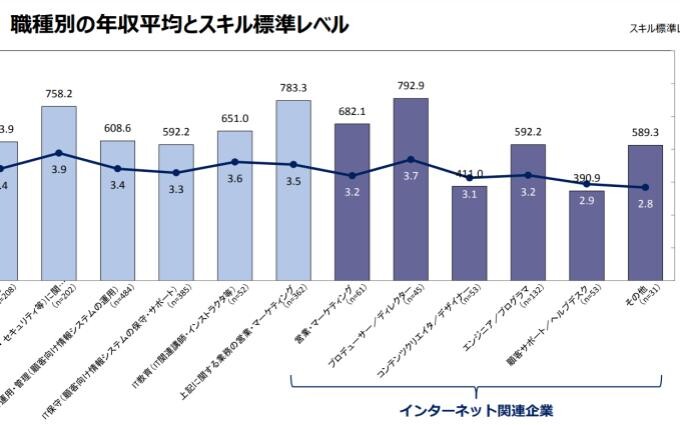
Webエンジニアの年収目安は約592万円
Webエンジニアの年収は592万円ほどになると考えられます。下図のインターネット関連企業「エンジニア/プログラマ」を参照しました。
引用元 : IT関連産業の給与等に関する実態調査結果|経済産業省
フロントエンド(バックエンド)エンジニアに特化したデータではないものの、目安として参考になります。Webエンジニアの平均年収について詳しく知りたい方は、以下の記事をご覧ください。
Webエンジニアの平均年収・給料|転職・中途採用で年収はどこまで上がる?
フロントエンド・バックエンドそれぞれに必要なスキル
フロントエンドエンジニア・バックエンドエンジニアに必要なスキルを解説します。各職種で使うプログラミング言語が違うので要注意です。
違いだけでなく、共通して必要なスキル・マインドにも触れます。意識すればWebエンジニアになる前に身につくものも多いので、ぜひチェックしてください。
フロントエンドエンジニアに必要なスキル
フロントエンドエンジニアの必須スキルは、Webサイト制作に欠かせない3つの言語です。
- HTML
- CSS
- JavaScript
規模の大きいWebアプリケーションでは、JavaScriptライブラリの知識も求められます。jQueryやReactの扱いに慣れておきましょう。また、CMSがよく使われるので、WordPressなどのツールも構築できれば望ましいです。
バックエンドエンジニアに必要なスキル
バックエンドエンジニアに必要なのは、サーバーサイドの言語のスキルです。
- PHP
- Ruby
- Java
- Perl
- Python
複数の言語ができれば、参画できる案件の幅が広がります。CakePHPやRuby on Railsといったフレームワークを使う機会も多いので、あわせて習得しましょう。
共通して必要なスキルやマインド
フロントエンドエンジニアとバックエンドエンジニアには、共通して必要なスキル・姿勢が6つあります。以下をご覧ください。
- 課題の発見力・解決力
- 筋道立てて物事を考える論理的思考力
- プログラミングを長時間行う集中力
- 周囲と円満な関係を築くコミュニケーション力
- 最新技術をキャッチアップし続ける姿勢
- コードの正確性・可読性への配慮
課題を発見し、適切な解決方法を根気強く実行していく力が必要です。開発はチームで行うので、対面や文章で円滑にやりとりする力も欠かせません。Webエンジニアを目指す方は、上記を意識して今の仕事に取り組みましょう。
Webエンジニアに向いている人・向いていない人
Webエンジニアに向いている人・向いていない人の特徴を解説します。ある程度適性がないと、第一線で活躍し続けるのは難しいです。
とはいえ、努力次第でふさわしい人材になれる可能性は十分あります。「自分には適性がないから無理だ」と思わず、向いている人の特徴を身につけていきましょう。
Webエンジニアに向いている人の特徴
Webエンジニアに向いているのは、技術への関心を持ち続け、周囲と円満な関係が築ける人です。以下をご覧ください。
- スキルアップの意欲がある
- 技術の変化に対応するのが苦でない
- 人とコミュニケーションをとるのが好き
- 細部への気配りができる
Web業界では次々と新しいツールやサービスができるので、Webエンジニアは常に学び続けないといけません。勉強好きで、変化に柔軟に対応できる人が向いています。技術面では、潜在的なバグに気づくなど細部に気が配れる人も適性があります。
コミュニケーションをとるのが好き、または得意ならベターです。他メンバーと連携したり、クライアントにヒアリングしたりする際に対話力が活かせます。
Webエンジニアに向いていない人の特徴
Webエンジニアに向いていないのは、スキルアップの意欲がなく、周囲に配慮できない人です。以下をご覧ください。
- 好奇心が薄く、勉強嫌い
- 大雑把で見通しが甘い
- コミュニケーションをとりたくない
新しいものに興味がなく、勉強も嫌いな人には向かないでしょう。Web系の技術やトレンドは移り変わりが激しいからです。開発物の欠陥やリスクに無頓着な人も活躍は難しいでしょう。
他者とのやりとりが億劫な人も向かない可能性があります。コミュニケーション力はWebエンジニアに限らず、どの職種でも必要です。
Webエンジニアの将来性が高い3つの理由
Webエンジニアは将来性が高い職種だといえます。Webサービスの需要が高まる一方で、IT人材不足は今後も続くと予想されているからです。
将来性やキャリアパスについて詳しく知りたい方は、以下の記事もご覧ください。
Webエンジニアの将来性|需要の高さや仕事内容、スキルなどを解説
Webサービスが不可欠になりつつあるから
インターネットの普及でWebサービスが一般的になったので、Webエンジニアの将来性は高いといえます。以下のようなサービスは、今や誰もが利用しています。
- オンラインで商品を購入できるECサイト
- 銀行に行かずに振り込めるネットバンキングシステム
- 交流や情報発信ができるSNS
生活や事業に不可欠となったサービスを開発するWebエンジニアは、多くの企業で重宝されるでしょう。
やりがいがあり、自己成長しやすい仕事だから
やりがいがあり、成長を実感しやすいのも将来性が高い理由です。
- アイディアを形にしやすい
- ユーザーの反応に接しやすい
- 幅広いスキルが身につく
自社開発案件では、自分のアイディアが採用されるケースもあります。アイディアが形になり、多くの人に利用される達成感を味わえます。ユーザーの喜びや感謝の言葉を直に見られるのも嬉しい点です。
仕事を通じて幅広いスキルが身につくのもやりがいにつながります。Webエンジニアの仕事は開発や運用・保守だけではありません。案件によっては、以下のような業務を担当する場合もあります。
- 企画・提案
- Webデザイン
- プロジェクトマネジメント
幅広い業務を通じてスキルが身につくと、以前と比べて大きく成長したと感じるでしょう。
活躍の場が多く、キャリアパスも豊富だから
キャリアパスが豊富なのも将来性の高さにつながっています。Webエンジニアを極める道もあれば、他職種へのキャリアアップ(チェンジ)可能です。主なキャリアパスを5つ紹介します。
Webエンジニアのスペシャリスト
開発やものづくりに携わり続けたい人は、Webエンジニアのスペシャリストを目指すのがおすすめです。多くの工程に参画してスキルを磨けば、エンジニアチームを率いるリーダーになれる可能性があります。
高い専門性が身につくので、会社員だけでなくフリーランスとして活躍しやすい道でもあります。特定の技術や作業を極めるのが好きな人に適したキャリアパスです。
プロジェクトマネージャー
プロジェクトマネージャーは、プロジェクト全体を管理する職種です。主に以下の要素を管理します。
- 予算
- 人員
- 作業の進捗
- 納期
- 開発物の品質
プロジェクト進行中に起きたトラブルを解消したり、終了後に課題や改善点を明らかにしたりするのも大事な役目です。プロジェクトマネージャーは各プロジェクトごとに必要なので、需要が高い職種だといえます。
VPoE
VPoE(Vice President of Engineer)は、技術部門のマネージャーを指します。以下はVPoEの主な仕事内容です。
- 新技術やツールの選定
- エンジニアの採用や育成
- エンジニアチームのマネジメント
- 他部門とのコミュニケーション
技術力に加え、経営的な視点が必要です。技術の知識を活かして事業戦略に関わっていきたい人におすすめの職種だといえます。
CTO
CTO(Chief Technology Officer)は企業の「最高技術責任者」で、技術系トップの職位です。以下はCTOの主な仕事内容です。
- 技術戦略の決定
- 技術を用いた経営の方針決定
- 開発チームの管理
- エンジニアの採用や育成
VPoEと比べると、より事業全体の意思決定に関わる比率が高いです。多くの会社で技術部門は設けられており、CTOの重要性も高まると予想されるので、経営に携わりたい方は目標にしましょう。
ITコンサルタント
ITを用いてクライアント企業の課題を解決するのがITコンサルタントの役割です。以下のような仕事でクライアントの経営をサポートします。
- 経営戦略や業務内容のヒアリング
- 課題の解決策の提案
- プロジェクトの人員確保
- 作業進捗・品質管理
経営的視点はもちろん、業界・業務の知識も必要です。ITコンサルタントになる前から幅広い業界の動向を把握するようにしましょう。
「きつい」「やめとけ」とWebエンジニアが言われる理由
Webエンジニアについて「やめとけ」「きつい」と言う人もいます。人材が増えすぎな上、激務になるイメージがあるようです。
ただ、根拠に乏しい場合も多いですが、適性がないときついと感じがちなのも事実です。成功方法は後述するので、今後に備えてネガティブな面を把握しておきましょう。
本記事では代表的な理由3つにしぼって解説します。Webエンジニアが大変だとされる理由について詳しく知りたい方は、以下の記事をご覧ください。
Webエンジニアの仕事はきついの?理由や転職時のポイント、将来性も解説
技術の移り変わりが激しいから
技術の移り変わりの速さが「きつい」「やめとけ」といわれる原因のようです。Webエンジニアは業界の変化に対応し続けないといけません。プライベートな時間を勉強に充てないといけないときもあります。
「自己研鑽が求められて大変そう」と思う人もいるでしょう。ただ、経験を積むにつれて身につくスキルが増えるのも事実です。勉強を怠らなければ、成長を実感しやすい職種だといえます。
できる仕事が増えれば年収も上がり、転職も有利になるはずです。成長や成果が目に見える点では、モチベーションを保ちやすい職種でしょう。
激務で作業時間が長くなりがちだから
案件によっては激務で、作業時間が長くなるのも理由です。主に以下の原因で激務になると考えられます。
- 開発にスピードが求められる
- 急に仕様が変更になる
- 属人化で特定の人の負担が増える
開発スピードの速さや急な仕様変更は、アジャイル開発で特に顕著です。
アジャイル開発では、1~4週間ごとに区切った各期間中に「計画・設計・実装・テスト」を繰り返します。従来の手法と比べて効率的で、要望をすぐ反映できますが、エンジニアにとっては大変な面もあるでしょう。
属人化は、ある業務が特定の人にしかできなくなる状態です。自分にしかできない業務があると他の人より作業量が増え、激務になります。
増えすぎていて将来性がないと考えられるから
Webエンジニアは増えすぎだから将来性がないと言う人もいます。以下の理由で、経験不足のWebエンジニアが増えたとする見解があるからです。
- 未経験者の転職を支援するサービスの増加
- 誰でも簡単にITを学べる環境が整った
ただ、増えすぎを証明する信頼性の高いデータは今のところありません。安易に「将来性がない」と決めつけない方がいいでしょう。
成功のためにWebエンジニアがすべきこと6つ
エンジニア経験者・未経験者を問わず、業界動向や企業のリサーチに時間をかけるのがコツです。特に未経験者は焦らず、基礎から着実にレベルアップできる企業に入るところから始めてください。
業界のトレンドと需要の高いスキルを知る
Webエンジニアとして成功するには、業界のトレンドと需要の高いスキルを把握するのが大切です。
たとえば現在のWeb業界では、eコマース分野の需要が高まっています。eコマースは「Electric Commerce」の略で、以下のような電子商取引を意味します。
- ネットショッピング
- ネットオークション
- 電子データ交換による書類のやりとり
需要が伸びている分野をいち早く知り、必要な知識とスキルを習得すれば、市場価値の高いWebエンジニアになれます。
資格の勉強を通じて必要なスキルを身につける
Webエンジニアに必要なスキルを身につけるには、資格が有効です。以下のような資格を勉強するといいでしょう。
- 基本情報処理技術者
- 応用情報技術者
- Webクリエイター能力認定試験
- HTML5プロフェッショナル認定資格
- Oracle Certified Java Programmer
エンジニア未経験の方は、まずITパスポートを取得するのも手です。Webエンジニア向けの資格の詳細は、以下の記事もご覧ください。
Webエンジニアに資格は必要?
転職する場合は志望動機のポイントを押さえる
転職する場合、効果的な志望動機を考える必要があります。以下のポイントを押さえてください。
- なぜWebエンジニアになりたいか
- 求人・案件に応募する理由
- 参画後にどのように貢献できるか
多くのエンジニア職がある中でなぜWebエンジニアなのかを明確にします。目指すようになったきっかけやエピソードを入れ、説得力を持たせましょう。
求人・案件を選んだ理由も大切です。採用担当者やクライアントは、「なぜ他社ではなくウチなのか」を知りたがります。業界・企業分析をし、独自の志望理由を伝えるとベターです。
自分がどう貢献できるかも盛り込みます。エンジニア経験者なら、「即戦力になれる知識がある」などです。未経験者は、Webエンジニアの仕事に活かせるスキル・経験をアピールしましょう。
未経験からなる場合はまず就職して実務経験を積む
エンジニア経験がない方は、まず未経験者歓迎の企業に入るのが得策です。働きながら実務に慣れ、自主的なスキルアップを心がけましょう。
未経験からWebエンジニアを目指す方法について詳しく知りたい方は、以下の記事をご覧ください。
未経験でWebエンジニアに転職するには|求人数や必要な準備、おすすめプログラミング言語
求人・案件の応募前に企業情報を詳しく調べる
応募前に企業情報を詳しく調べるのが成功のコツです。以下のポイントをチェックしてください。
- やりたい仕事に携われるチャンスが多いか
- 評価制度が整っているか
- 問題に積極的に対処する姿勢があるか
Web開発に携わるチャンスが少ないと、Webエンジニアに必要なキャリアを築くのは難しいです。自社開発企業なら何の技術を使って開発するか、SIer企業ならWeb系案件を多数請け負っているかなどに着目しましょう。
評価制度が整っていればなお望ましいです。スキル・経験年数だけでなく、日頃の仕事への向き合い方や努力の成果も加味する職場を探してみてください。仕事のモチベーション維持につながります。
問題を放置せず、積極的に対処する職場を選ぶのも大切です。開発現場では想定以上の工数がかかったり、人間関係が悪くなったりといった問題が出てくる可能性があります。小さな問題でも改善する意識がある職場なら、安心して働けるでしょう。
フリーランスになるならエージェントも検討する
フリーランスWebエンジニアとして成功したい方は、エージェントの利用がおすすめです。エージェントには以下のようなメリットがあり、成功しやすくなります。
- 個人では獲得が難しい高単価案件を保有
- 継続的に案件に参画できるので収入が安定する
- 営業を代行するのでスキルアップの時間がとりやすい
たとえばレバテックフリーランスは、案件単価が業界トップクラスで、利用者の平均年収は876万円。契約更新率も93%と高水準です。
営業にかかる時間を本業やスキルアップに回しつつ、高年収を実現・維持しやすくなります。「Webエンジニアで生活していける?」といった不安を解消する相談会もあるので、ぜひお気軽にお問い合わせください。
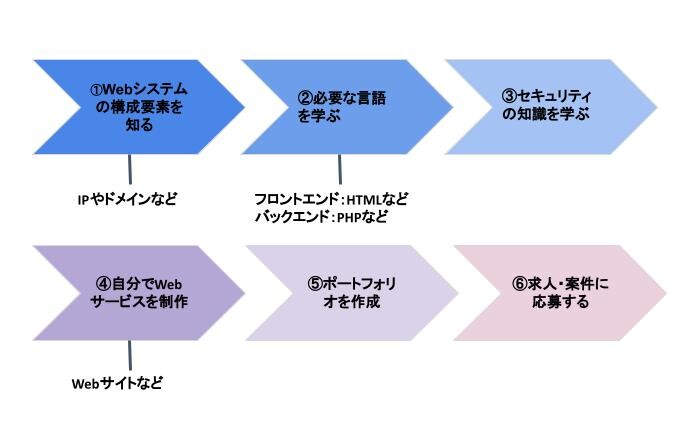
Webエンジニアを目指す際のロードマップ

上図は、Webエンジニアになるためのロードマップです。
ステップは6つだけですが、Webシステムの構成要素や言語など覚えるべき事柄は多いです。重要な要素や最初に学ぶのにおすすめの言語にも触れるので、よく読んで効率的にWebエンジニアを目指してください。
Webシステムの構成要素を知る
まずWebシステムがどんな要素で成り立っているか知るところから始めましょう。以下が主な要素です。
- IP
- ドメイン
- Webサーバー
- データベースサーバー
上の要素とともに、データがどのようにやりとりされるのかも把握します。Webエンジニアにとって開発する以前の基礎知識となるので、理解できるまでじっくりと学んでください。
フロントエンド・バックエンドの言語を学ぶ
仕組みが理解できたら、フロントエンド・バックエンドの言語を学びます。とはいえ、両方の言語を一度にマスターしようとすると挫折する恐れがあります。まずは1つの言語の習得に力を入れるのが得策です。
初心者におすすめなのは、フロントエンドのHTMLです。Webサイトの「見た目」を作る言語で、プログラミング初心者が最初に学ぶケースも多くあります。書籍や学習サイトで独学しやすいので、迷ったらHTMLから着手してみてください。
慣れてきたら、難易度の高い言語にもチャレンジしてみましょう。
セキュリティの知識を学ぶ
言語がある程度身についたら、商用システムに欠かせないセキュリティの知識を学びます。Webシステムは常に以下のようなリスクに晒されるからです。
- 不正アクセス
- 情報漏えい
- データの改ざん
- クラッキング
サイバー犯罪は巧妙化する傾向にあります。セキュリティに関する最新の知見を取り入れ、安全なWebシステムの開発を目指してください。
学んだスキルを活かしてWebサービスを開発する
知識を身につけたら、実際にWebサービスを制作してみてください。実績がない未経験者の場合、開発物がないとクライアントがスキルレベルを判断できません。
初心者が最初に開発するのは、一般的なWebサイトがおすすめです。コーディングスキルはもちろん、デザインセンスもアピールできます。知識やスキルはただ学ぶだけでなく、開発に活かせるかどうかが大切だと覚えておきましょう。
ポートフォリオを作成する
ある程度開発ができるようになったら、ポートフォリオを作成してください。ポートフォリオとは、自分の実績をまとめた資料です。開発物のほか、以下の要素を記載します。
- 氏名
- 経歴
- 保有スキル
- 連絡先(SNSアカウント含む)
ポートフォリオがあれば、言葉で説明しなくても一目でスキルレベルがわかります。クライアントとの面談や商談がスムーズになるので、ぜひ作成しましょう。
求人・案件に応募する
ポートフォリオ作成後は、Webエンジニアを募集する求人・案件を探します。エンジニア自体が初めての方は、「未経験可」の企業を探すのがポイントです。実務経験を積みながら、少しずつスキルを高めましょう。
なお、いきなりフリーランス案件に応募するのはおすすめしません。経験年数が必要なケースが多いからです。いずれ独立したい方は、企業で2~3年働いてスキルを磨き、フリーランス案件の応募条件を満たしてください。
Webエンジニアに関するよくある質問
Webエンジニアに関するよくある質問をまとめました。どんな人がなれるのかについて回答しています。また、Webプログラマーとの違いにも触れました。Webエンジニアへの理解を深め、今後のキャリアを考える一助としてください。
Q.Webエンジニアは誰でもなれますか?
誰もがWebエンジニアになれるわけではありません。たとえIT人材が不足していても、企業やクライアントは一定のスキルを持つ人を起用したいと思うからです。未経験でも、プログラミングスキルや問題解決力などは必要です。
Q.どんな職種の人がWebエンジニアになりますか?
アプリケーションエンジニアや社内SEといった職種からWebエンジニアになる人が多いようです。スキル・経験を活かしてキャリアチェンジしていると考えられます。また、Webエンジニアが別の企業の同じ職種に転職するケースもあります。
Q.WebエンジニアとWebプログラマーの違いは?
WebエンジニアとWebプログラマーの違いは、仕事の幅の広さです。Webプログラマーはプログラミングを担当しますが、Webエンジニアは開発以外の工程にも携わります。具体的には、要件定義やクライアントとの交渉などです。
※本記事は2024年1月時点の情報を基に執筆しております。
最後に
簡単4ステップ!スキルや経験年数をポチポチ選ぶだけで、あなたのフリーランスとしての単価相場を算出します!
※相場算出に個人情報の取得はおこないません。
役に立った/参考になったと思ったら、シェアをお願いします。