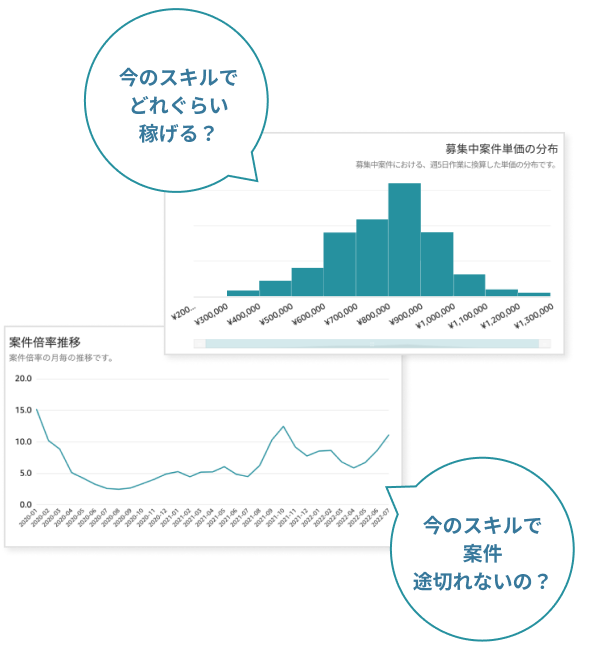
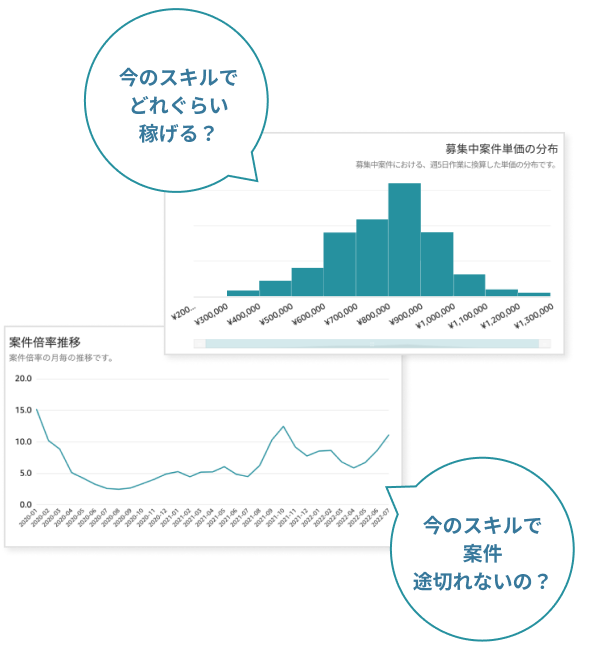
スキル別市場分析ダッシュボード
ITフリーランスエンジニアの支援実績15年で 蓄積された圧倒的なデータから算出!
案件倍率や適正単価が一目瞭然に。
New
〜900,000円/月
青山一丁目(東京都)
業務委託 (フリーランス)
New
〜1,100,000円/月
渋谷(東京都)
業務委託 (フリーランス)
New
〜550,000円/月
渋谷(東京都)
業務委託 (フリーランス)
※稼働日数や時間帯はご相談の後、正式決定となります。
自分の市場価値を把握しましょう
スキル別市場分析ダッシュボード
ITフリーランスエンジニアの支援実績15年で 蓄積された圧倒的なデータから算出!
案件倍率や適正単価が一目瞭然に。

New
〜550,000円/月
渋谷(東京都)
業務委託 (フリーランス)
New
〜900,000円/月
都庁前(東京都)
業務委託 (フリーランス)
New
〜900,000円/月
都庁前(東京都)
業務委託 (フリーランス)
New
〜450,000円/月
神戸(兵庫県)
業務委託 (フリーランス)
New
〜850,000円/月
渋谷(東京都)
業務委託 (フリーランス)
New
〜750,000円/月
なんば(大阪府)
業務委託 (フリーランス)
New
〜550,000円/月
北新地(大阪府)
業務委託 (フリーランス)
New
〜3,880円/時
西新宿(東京都)
業務委託 (フリーランス)
※稼働日数や時間帯はご相談の後、正式決定となります。
New
〜650,000円/月
渋谷(東京都)
業務委託 (フリーランス)
※稼働日数や時間帯はご相談の後、正式決定となります。
New
〜800,000円/月
新宿三丁目(東京都)
業務委託 (フリーランス)
New
〜650,000円/月
西梅田(大阪府)
業務委託 (フリーランス)
New
〜700,000円/月
西新宿(東京都)
業務委託 (フリーランス)
New
〜650,000円/月
向日町(京都府)
業務委託 (フリーランス)
New
〜900,000円/月
六本木(東京都)
業務委託 (フリーランス)
※稼働日数や時間帯はご相談の後、正式決定となります。
〜950,000円/月
六本木(東京都)
業務委託 (フリーランス)
〜500,000円/月
新橋(東京都)
業務委託 (フリーランス)
〜750,000円/月
六本木(東京都)
業務委託 (フリーランス)
〜650,000円/月
恵比寿(東京都)
業務委託 (フリーランス)
〜600,000円/月
渋谷(東京都)
業務委託 (フリーランス)
〜700,000円/月
渋谷(東京都)
業務委託 (フリーランス)
自分の市場価値を把握しましょう
スキル別市場分析ダッシュボード
ITフリーランスエンジニアの支援実績15年で 蓄積された圧倒的なデータから算出!
案件倍率や適正単価が一目瞭然に。

〜950,000円/月
麻布十番(東京都)
業務委託 (フリーランス)
〜1,100,000円/月
渋谷(東京都)
業務委託 (フリーランス)
〜950,000円/月
渋谷(東京都)
業務委託 (フリーランス)
〜900,000円/月
六本木(東京都)
業務委託 (フリーランス)
〜900,000円/月
六本木(東京都)
業務委託 (フリーランス)
〜800,000円/月
六本木一丁目(東京都)
業務委託 (フリーランス)
〜800,000円/月
西鉄福岡(天神)(福岡県)
業務委託 (フリーランス)
〜640,000円/月
南森町(大阪府)
業務委託 (フリーランス)
〜550,000円/月
博多(福岡県)
業務委託 (フリーランス)
〜850,000円/月
大崎(東京都)
業務委託 (フリーランス)
〜700,000円/月
渋谷(東京都)
業務委託 (フリーランス)
〜950,000円/月
茗荷谷(東京都)
業務委託 (フリーランス)
※稼働日数や時間帯はご相談の後、正式決定となります。
〜1,100,000円/月
渋谷(東京都)
業務委託 (フリーランス)
〜550,000円/月
日本橋(東京都)
業務委託 (フリーランス)
※稼働日数や時間帯はご相談の後、正式決定となります。
〜750,000円/月
千鳥町(東京都)
業務委託 (フリーランス)
〜1,050,000円/月
西新宿(東京都)
業務委託 (フリーランス)
〜750,000円/月
池袋(東京都)
業務委託 (フリーランス)
フロントエンドエンジニアは、Webサイト・アプリ開発においてユーザーが目にする部分を実装する職種です。フロントエンドエンジニアは、ユーザビリティ・アクセシビリティを考慮した設計や保守性が高いコーディングを行う役割があります。 フロントエンドエンジニアと似ている職種として挙げられるのが、HTMLコーダーやマークアップエンジニアです。HTMLコーダーは、ディレクターやデザイナーの指示をもとにコーディングを行い、マークアップエンジニアはユーザー視点で使いやすいWebサイトを構築する役割があります。マークアップエンジニアとフロントエンドエンジニアは業務だけでなく役割も似ていますが、前者は主にHTMLを使うのに対し、後者はHTMLのほかCSSやJavaScriptも使うのが違いとして挙げられます。 ここまでフロントエンドエンジニアのほかマークアップエンジニア、HTMLコーダーの特徴をご紹介しましたが、職種の定義や業務内容は企業によって異なります。フロントエンドエンジニアの求人・案件にエントリーする際は、具体的な業務内容や役割などを十分に確認しましょう。 【フロントエンドエンジニア求人・案件の市場動向・ニーズについて】 パソコンやスマートフォンの普及によってWebサイトやアプリ開発が進んでおり、フロントエンドエンジニアの需要は高い状況です。Webサイト・アプリは開発時だけでなくリリース後も更新・修正作業が必要なため、今後もフロントエンドエンジニアのニーズは続くと考えられます。 フロントエンドエンジニアの求人・案件の具体例は、ECサイト開発やソーシャルゲーム開発、スマホアプリ開発、企業サイト制作、社内システム開発、機械学習の実装などです。 Webサイト開発やゲーム開発のフロントエンドエンジニア求人・案件では基本的にHTMLやCSS、JavaScriptのスキルが求められますが、SasSの知識が必要になることもあります。スマホアプリ開発のフロントエンドエンジニア求人・案件の場合、HTMLやCSS、JavaScriptのほか、PHPやフレームワークを用いた経験などが必要です。 そのほか、機械学習の実装のフロントエンドエンジニア求人・案件では、HTMLやCSS、JavaScriptに加えてRubyやPython、Goのスキルが求められるケースもあります。このことから、フロントエンドエンジニアとして活躍の場を広げるには、HTMLやCSS、JavaScript以外の言語習得がポイントになると考えられます。 【フロントエンドエンジニアの在宅案件について】 フロントエンドエンジニアの在宅案件は少ない傾向があります。Webサイト・アプリ開発のフロントエンドエンジニア案件の場合、基本的にはディレクターやデザイナー、クライアントなどとこまめにコミュニケーションをとる必要があるからです。 ただし、小規模開発で進捗状況や成果物の確認をオンラインでできる場合、フロントエンドエンジニア案件でも在宅可となることがあります。小規模体制のフロントエンドエンジニア案件で進捗などをチャットツールで確認できる状況であっても、社外秘の情報を扱う場合は在宅での作業が難しいと考えられます。 【フロントエンドエンジニア求人・案件の必要なスキルについて】 フロントエンドエンジニア求人・案件で求められるスキルとして、下記の例が挙げられます。 ・HTMLやCSS、JavaScriptのスキル ・PhotoshopやIllustratorといったグラフィックソフトのスキル ・RubyやPHP、Javaを使った開発経験 ・CMSを使ったWebサイト制作経験 フロントエンドエンジニアの求人・案件では、基本的にHTMLやCSS、JavaScriptのスキルが必要です。 デザイン業務を含むフロントエンドエンジニアの求人・案件では、グラフィックソフトのスキルが求められる傾向があります。書籍や学習サイトなどを活用してPhotoshopやIllustratorの基礎を身につけておくと、求人・案件の選択肢を増やせるかもしれません。 そのほか、Webサイト制作のフロントエンドエンジニア求人・案件ではサーバーサイドの知見を求める企業があるため、RubyやPHP、Javaなどの知識があるとアピール材料になると考えられます。 さらに、フロントエンドエンジニア求人・案件の中にはCMSによるWebサイト制作があるため、HTMLやCSS、JavaScriptの知識に加えてCMSの知識も身につけておくと選択肢を増やせる可能性があります。企業がCMSを導入するのは、HTMLやCSSの知識がない人もWebサイトを更新できるようにするためです。 フロントエンドエンジニアに求められるスキルは求人・案件によって異なるため、エントリーする際は募集要項を十分に確認すると良いでしょう。 【フロントエンドエンジニア求人・案件の習得難易度・勉強方法について】 フロントエンドエンジニアに必要なプログラミング言語のスキルは基本的にJavaScriptで、CやC++に比べて習得難易度は低いといわれています。そのほか、HTMLやCSSも、プログラミング言語に比べると習得しやすい傾向にあります。 プログラミング初心者がJavaScriptやHTML、CSSを独学する際は、書籍や学習サイトを利用する方法が挙げられます。フロントエンドエンジニア向けの書籍や学習サイトは入門編のものを選び、基礎知識を身につけてから応用を学びましょう。学習サイトの場合、「動画やスライドで知識を習得する」「実際にコードを書いて実践スキルを身につける」などそれぞれ特徴があるので、複数のフロントエンドエンジニア向けサイトを比べて自分に合うものを選びましょう。 独学に不安があるときは、プログラミングスクールを活用するのも一つの方法。スクールには通学とオンラインがあり、前者は勉強仲間ができる、後者は都合のよい時間に学べるのがメリットといえます。プログラミングスクールは独学に比べると費用がかかりますが、勉強のモチベーション維持が心配な方は活用を検討してみてください。 プログラミング経験者は、書籍や学習サイトでフロントエンドエンジニアの基礎を学んだら、コードを書いて理解度を測りましょう。実際に手を動かせば理解できてない部分を把握でき、つまずいた箇所を基礎から確認すれば効率的に知識を深められます。 不明点がある場合は、エンジニア向けのセミナー・勉強会に参加するのも一つの手です。エンジニア同士の交流・情報交換が可能なため、疑問解決だけでなく人脈作りにも有効です。セミナー・勉強会の開催情報はWebサイトで確認できるので、こまめにチェックして自分の状況に合うものに参加すると良いでしょう。 【フロントエンドエンジニア求人・案件に役立つ資格について】 フロントエンドエンジニア求人・案件に役立つ資格として、特定非営利活動法人エルピーアイジャパン(LPI-Japan)の「HTML5プロフェッショナル認定資格」が挙げられます。 「HTML5プロフェッショナル認定資格」はHTML5、CSS3、JavaScriptなどフロントエンドエンジニアに必要な知識・スキルを証明するもので、レベル1、レベル2の順にレベルが高くなります。 レベル1はWebコンテンツ制作の基礎的なスキルを証明する試験で、試験時間は90分(秘密保持契約とアンケート記述の時間を含む)、出題数は約60問です。レベル1では、HTML5、CSS3、レスポンシブWebデザインなどの知識が求められます。 レベル2は動的なWebコンテンツの開発・設計スキルを証明する資格で、試験時間は90分(秘密保持契約とアンケート記述の時間を含む)、出題数は40~45問です。レベル2の場合、HTML5やCSS3、レスポンシブWebデザインに加えてJavaScriptの知識も必要になります。レベル1、レベル2のどちらも、正答率70%程度で合格となるようです。 「HTML5プロフェッショナル認定資格」はCBT(コンピュータ受験)で選択問題が多い傾向がありますが、記述問題もあります。「HTML5プロフェッショナル認定資格」の公式サイトにはサンプル問題や学習教材の紹介ページがあるため、事前に問題に取り組み対策しましょう。 フロントエンドエンジニアの方が「HTML5プロフェッショナル認定資格」を取得するメリットとしては、「HTMLやCSS、JavaScriptの理解度を確かめられる」「フロントエンドエンジニア求人・案件へのエントリー時にアピール材料になる」の2つが挙げられます。試験勉強を通してフロントエンドエンジニアに必要な知識を身につけられるほか、理解していない分野を把握できて効率的にスキルアップを図れるでしょう。そのほか、資格は知識・スキルの証明として活用でき、学習意欲や向上心のアピール材料にもなると考えられます。 【フロントエンドエンジニア求人・案件の未経験での参画について】 HTMLやCSS、JavaScriptを使った開発経験がない場合、フリーランス向けのフロントエンドエンジニア案件に参画するのは難しいと考えられます。フリーエンジニア向けのフロントエンドエンジニア案件の場合、企業側は基本的に即戦力を求めるからです。 フロントエンドエンジニア案件への参画を目指すなら、まずは派遣社員や正社員などの求人にエントリーして経験を積むのが無難だと考えられます。派遣社員や正社員のフロントエンドエンジニア求人の場合、人材確保のために未経験可にしたり研修制度でスキルアップを支援する企業もありますフロントエンドエンジニア求人へのエントリー前に独学でHTML、CSS、JavaScriptの知識・スキルを身につけておけば、アピール材料になるほか、意欲・熱意を伝えられると考えられます。 派遣社員や正社員として経験を積み、案件サイトやフリーエンジニア向けエージェントを活用してフロントエンドエンジニア案件に参画しましょう。 【フロントエンドエンジニア求人・案件の将来性について】 フロントエンドエンジニアの求人・案件は今後も一定数あると考えられます。インターネットの普及によってWebサイト・アプリを活用する企業や個人商店は多く、制作後もメンテナンスが必要で急にフロントエンドエンジニアのニーズが減る可能性は低いからです。 フロントエンドエンジニアとして活躍し続けるには、先述のとおりJavaScriptやHTML、CSSのスキルだけでなく+αの知識を身につけることで可能性が広がるでしょう。具体的には、JavaやPHP、Rubyといったプログラミング言語や、Photoshop・Illustratorといったグラフィックツールのスキルなどです。これらの知識・スキルを身につければ、フロントエンドエンジニア求人・案件の選択肢を増やせるほか、業務の幅を広げられて年収アップにもつながる可能性が考えられます。 フロントエンドエンジニアのフリーランス募集情報をお探しの方は、IT/Web業界のエンジニアに特化したレバテックフリーランスにご相談ください。Web上に公開しているフロントエンドエンジニアのフリーランス募集情報以外にも、非公開案件も多数保有しておりますので、お気軽にお問い合わせください。 ※レバテックフリーランスの掲載案件には、フリーランサー向けの案件のみならず、一部契約社員向けの派遣案件もございます。 ※この記事は、2019年11月時点の内容です。 フリーエンジニアお役立ち情報 フロントエンドエンジニアとは?仕事内容やフリーランス事情を解説 フロントエンドエンジニアの仕事内容 関連する求人・案件 HTML5 フロントエンドエンジニアの求人・案件 Java フロントエンドエンジニアの求人・案件 フロントエンドエンジニア jQueryの求人・案件 フロントエンドエンジニア MySQLの求人・案件 フロントエンドの求人・案件特集 他の求人・案件から探す 【フロントエンドエンジニア】自社サービス案件
フロントエンドエンジニア案件のよくある質問
フロントエンドエンジニア案件の月額単価相場はいくらぐらいですか?
フロントエンドエンジニア案件の案件はどのぐらいありますか?
フロントエンドエンジニアでリモートワーク可能な案件はありますか?
現在の条件に合う案件は
9965 件
フロントエンドエンジニア