Webデザイナーは独学で目指せる?学習方法や成功の秘訣を解説 | レバテックフリーランス
Webデザイナーは独学で目指せる?学習方法や成功の秘訣を解説
Webデザイナーを目指す方の中には、「Webデザイナーって独学でなれるの?」と不安に思っている方もいるでしょう。結論から言えば、Webデザイナーは未経験からでも独学で十分に目指せる職業です。
この記事では、Webデザインを独学で学ぶ際のおすすめの学習方法を紹介します。独学でWebデザイナーを目指す方にとって、何をどう学べば良いか、具体的な方法がわかりやすくまとまっているので、ぜひ参考にしてみてください。
Webデザイナーは未経験からでも独学で目指せる
Webデザイナーは、書籍やオンライン学習サイトなど学習リソースが豊富にあるため、独学で目指すことができます。
また、実践的なスキルが重視される点も、独学で目指せる理由です。Webデザイナーは学歴や資格よりも実際の制作物が評価されるため、質の高いポートフォリオがあれば、就職・転職活動や商談の際に十分にアピールできるでしょう。
Webデザインを独学する際のおすすめの学習方法
ここでは、Webデザインを独学する際におすすめの学習方法を3つご紹介します。
自分に合う学習方法を選び、学んでいきましょう。
書籍を利用する
Webデザインを独学する際、書籍を活用する方法があります。書籍は1冊で基礎から応用までまとめられているものもあるため、Webデザインを体系的に学べます。また、1冊だけでなく、複数の書籍を参考にすることで、より幅広い知識を得られるでしょう。
書籍はインターネットが不要のため、どこでも好きな時に学習できるのがメリットといえます。さらに、直接書き込んだりマーカーをひいたりできるため、自分の理解度に合わせて内容をアレンジしやすいのもメリットです。
ただし、Web業界は常に進化していて、新しい技術やツールが次々と登場するため、できるだけ出版された年が新しい書籍を選ぶことが大切です。
オンライン学習サイトを利用する
Webデザインを独学する際、オンラインの学習サイトの利用もおすすめです。
「TechAcademy」や「デジタルハリウッドSTUDIO by LIG」などをはじめとしたオンラインの学習サイトでは、学びたい内容やレベルに合わせたカリキュラムが用意されています。カリキュラムは、段階的に学習を進められるように組まれているものがあり、初心者でも取り組みやすくなっています。
なかには、現役のWebデザイナーが講師となって、最新のトレンドや高度なテクニックを教えてくれたり、マンツーマンで指導してくれたりすることもあります。
わからないことはすぐに講師に聞けるため、疑問を早い段階で解消できるのが、学習サイトを利用するメリットです。
オンライン学習サイトのカリキュラムやサービス内容についてより詳しく知りたい方は、以下の公式サイトをご覧ください。
TechAcademy|キラメックス株式会社
デジタルハリウッドSTUDIO by LIG|株式会社LIG/デジタルハリウッド株式会社
動画学習サービスを利用する
Webデザインを独学する際は、動画学習サービスを利用するのがおすすめです。
たとえば、「YouTube」では、Webデザイン関連の学習チャンネルが無料で公開されています。「ZeroPlus Gate」「Skillhub」「Schoo」などの動画学習サービスも無料で利用できます。初心者向けのチュートリアルから、最新のトレンドに関する解説まで、幅広いコンテンツを見つけることができるでしょう。
動画学習のメリットは、難しい部分は理解できるまで繰り返し視聴し、理解できた部分はスキップするなど、自分のペースで学習を進められる点です。
Webデザイナーに必要なスキルを身につける方法について詳しく知りたい方は、下記の記事も参考にしてみてください。
在宅でWebデザイナーは難しい?未経験からスキルを身につける方法を解説
各動画学習サービスの概要を詳しく知りたい方は、以下の公式サイトをご覧ください。
YouTube|Google
ZeroPlus Gate|株式会社TOMAP
Skillhub|株式会社スキルハブ
Schoo|株式会社Schoo
Webデザインを独学する際のロードマップ
ここでは、Webデザインを独学する際のロードマップを解説します。このステップを順番に進めることで、Webデザインの基礎から実践まで、体系的に学ぶことができます。
それぞれのステップについて、詳しく見ていきましょう。
Webデザインの流れを理解する
Webデザインを独学する際、まずはWebデザインの全体的な流れを理解することが重要です。各工程の目的や流れを理解しておくことで、自分が今どの段階の学習をしているのか、次に何を学ぶべきなのかが明確になるからです。
Webデザインの流れや目的、各フェーズで求められるスキルは、以下のとおりです。
| 工程 | 内容 | スキル |
|---|---|---|
| 企画 | Webサイトの制作目的やターゲット、コンテンツなどを決定する | マーケティング、競合分析、ターゲット分析 |
| 設計 | サイト構造やページ構成、導線などを設計する | 情報設計、UI/UXデザイン、ワイヤーフレーム作成 |
| デザイン | 見た目や操作感をデザインする | グラフィックデザイン、配色、タイポグラフィ、画像編集 |
| コーディング | デザインを元にHTML、CSS、JavaScriptなどを用いてWebサイトを構築する | HTML、CSS、JavaScript、レスポンシブ対応 |
| テスト | 実際にブラウザで表示し、問題なく動作するかを確認する | ブラウザテスト、デバッグ |
| 公開 | サーバーにアップロードし、公開する | サーバー管理、ドメイン取得 |
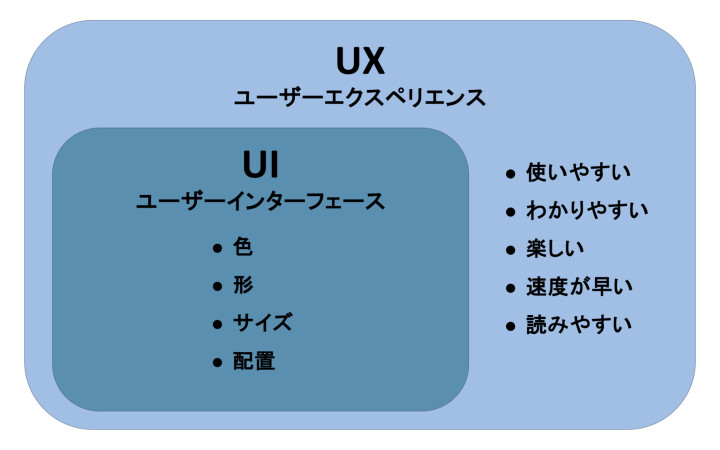
設計の際には、UI/UXデザインのスキルが必要です。UIとはユーザーがWebサイトを使う時に、実際に目で見て操作する部分のことを指します。たとえば、Webサイトのボタンの配置やフォントのサイズ、色などがUIにあたります。
UXとは、ユーザーがWebサイトを通して得られる体験全体のことを指します。たとえば、「商品をスムーズに購入できた」「情報を探しやすかった」など、ユーザーがWebサイトを使った際に感じる満足度や使い心地がUXです。

デザインスキルを磨く
Webデザインを独学する際、デザインスキルを磨くことが重要です。
デザインのスキルには、以下の要素が挙げられます。
- 色彩
- タイポグラフィ
- レイアウト設計
- デザインツールの操作
- ユーザーインターフェース(UI)デザイン
- ユーザーエクスペリエンス(UX)デザイン
デザインツールの代表例には、PhotoshopやIllustratorが挙げられます。これらのデザインツールはデザインに必須なため、基本的な操作はできるようにしておきましょう。
また、前述の通り、Webデザイナーには、Webサイトの見た目を魅力的にするだけでなく、ユーザーにとって使いやすく分かりやすいものにするために、UI/UXデザインのスキルを磨くことが求められます。
デザインツールの詳細について知りたい方は、以下の公式サイトをご覧ください。
Photoshop|Adobe
Illustrator|Adobe
Webサイトを制作する
Webデザインを独学する際には、実際にWebサイトを制作するのがよいでしょう。学んだ技術を実践に移すことで、より深い理解と実践的なスキルを得ることができます。
Webサイトを制作する際は、まず必要最小限の機能や、伝えるべき情報のみを盛り込んだ、シンプルなWebサイトの制作から始めるのが良いでしょう。その後、徐々に複雑な機能やデザインを取り入れていくことで、段階的にスキルアップできます。
独学でWebデザイナーになるためのポイント
ここでは、独学でWebデザイナーを目指す場合のポイントを紹介します。これらのポイントを押さえることで、より効率的に学習を進めることができるでしょう。
どのようなWebデザイナーになりたいのかを明確にする
独学でWebデザイナーを目指す際、まず自分がどのようなWebデザイナーになりたいのかを明確にすることが重要です。目標を明確にすることで、学習の方向性が定まり、モチベーションの維持にもつながります。
たとえば、子供向けのWebサイト制作に携わりたい場合は、可愛らしいデザインを作成する技術を習得するのが良いでしょう。一方、旅行者向けのサイトを手がけるのであれば、旅行先の風景や文化を効果的に伝える高品質な画像の使用法や、実際の体験を生き生きと表現する動画コンテンツの制作技術を磨くことが大切です。このように、目指す分野や対象によって、学習の方向性が決まってきます。
自分の興味や適性、将来のキャリアプランを考慮しながら、目指すべきWebデザイナー像を具体的にイメージしましょう。
スキルを習得するための学習スケジュールを立てる
独学でWebデザイナーになるためには、計画的な学習が必要不可欠です。計画を立てずに学習を進めると、モチベーションが低下した際に学習を続けられなくなるおそれがあるからです。
学習スケジュールを立てる際のポイントは以下の通りです。
- 短期目標と長期目標を設定する
- 毎日の学習時間を確保する
- 学習状況に応じて学習テーマや学習方法を変える
- 定期的に進捗を確認し、必要に応じて計画を見直す
たとえば、3ヶ月後にはHTML/CSSのスキルを習得し、6ヶ月後にはWebサイトを制作できるようになる、といった具体的な目標を設定しましょう。学習習慣がつくよう毎日短い時間でも良いので、勉強する時間を設けることも大切です。
また、学習する際には、知識を身につけることと、それを実際に使ってみること、どちらも大切にしなければいけません。書籍やオンライン講座で知識を得るだけでなく、実際にコードを書いたり、デザインを作成したりする時間を設けましょう。
さらに、学習の進捗を定期的に確認し、必要に応じて計画を調整することも重要です。自分のペースや理解度に合わせて、柔軟に変更することで、より効果的な学習ができるでしょう。
Webデザインに関するコミュニティに参加する
独学でWebデザイナーを目指す場合、オンラインフォーラムやSNSグループ、勉強会など、Webデザインに関するコミュニティに参加するのがおすすめです。
コミュニティに参加すると、最新のトレンドやツールの活用法などの情報を得られます。また、人脈が広がるため、疑問点や問題、制作した作品などに対して、経験豊富な人からアドバイスやフィードバックをもらえることもあるでしょう。
Webデザイナーに向いている人の特徴
ここでは、Webデザイナーに向いている人の特徴を3つご紹介します。Webデザイナーとして成功するための重要な要素のため、それぞれの特徴について詳しく見ていきましょう。
デザインに対する感度が高い
Webデザイナーに向いている人には、デザインに対する感度が高いことが挙げられます。デザイン感度とは、以下を指します。
- デザインの美しさを感じ取る力
- デザインの制作意図を理解し、表現する力
- 最新のデザインの動向や技術を吸収し、アウトプットに活かす力
デザイン感度が高いと、クライアントのニーズやブランドイメージを理解し、それを適切に表現することが可能になります。トレンドや、ユーザーの心理・行動パターンを考慮したWebサイトをつくることにもつながります。
また、デザインに対する感度は、急速に進化するWeb技術に対応するために不可欠です。最新のWeb技術に関する情報をキャッチアップし、デザインツールをさらに使いこなせるようになれば、よりユーザーにとって魅力的なWebサイトを作成できます。
コミュニケーションスキルが高い
Webデザイナーに向いている人には、コミュニケーションスキルが高いという特徴があります。Webデザインは、クライアントと打ち合わせをしたり、チームメンバーと協働で作業をしたりするため、コミュニケーションを円滑にとることが成功の鍵となります。
特に、クライアントとのコミュニケーションでは、専門用語を避け、相手の理解度に合わせて説明することが重要です。また、クライアントの要望を単に聞くだけでなく、その背景にある真のニーズを引き出す能力も求められます。
さらに、チーム内でのコミュニケーションでは、自分のアイデアを明確に伝えると同時に、他者の意見にも耳を傾ける姿勢が大切です。
論理的な思考に基づいて問題解決ができる
Webデザイナーに向いている人の特徴は、論理的な思考に基づいて問題解決ができることです。Webデザインは単に見た目を整えるだけでなく、ユーザーの行動や心理を考慮した戦略的なアプローチが必要です。
たとえば、eコマースサイトのデザインでは、商品の探しやすさや購入プロセスの簡素化、信頼性の向上など、さまざまな要素を考慮する必要があります。これらの要素を論理的に分析し、最適な解決策を導き出す能力が求められます。
論理的思考力と問題解決能力は、実際のプロジェクトに携わり、さまざまな課題に直面することで身につけていけるでしょう。
※本記事は2024年8月時点の情報を基に執筆しております。
最後に
簡単4ステップ!スキルや経験年数をポチポチ選ぶだけで、あなたのフリーランスとしての単価相場を算出します!
※相場算出に個人情報の取得はおこないません。
役に立った/参考になったと思ったら、シェアをお願いします。





