UIデザイナーに向いている人の特徴とは?年収や未経験で目指す方法を紹介 | レバテックフリーランス
UIデザイナーに向いている人の特徴とは?年収や未経験で目指す方法を紹介
「UIデザイナーは自分に向いているかな?」「クリエイティブな仕事がしたいけど、どんなスキルが必要なのかな?」と疑問を持っている方がいるかもしれません。
この記事では、UIデザイナーに向いている人によくある特徴を解説します。また、UIデザイナーの仕事内容や年収の相場、未経験からUIデザイナーになるための具体的なステップも解説します。UIデザインの世界に興味がある方は、ぜひ最後まで読んでみてください。
UIデザイナーの仕事とは
UIデザイナーは一言でいうと、ユーザーにとって使いやすいWebサイトやアプリをデザインする仕事です。
具体的には、ボタンやアイコン、配色などをデザインし、Webサイトやアプリ全体の見た目を整えます。 デザインのルールをまとめたガイドラインを作成し、Webサイトやアプリ全体の一貫性を保つのも仕事の一つです。
UIデザイナーは、ユーザーの視点に立ってサイトの使いやすさを追求する必要があるため、ターゲットとなるユーザー層のニーズや行動について調査を行うこともあります。 ユーザーの行動を予測し、快適な操作を実現することが、UIデザイナーの腕の見せ所といえるでしょう。
UIデザイナーの年収相場
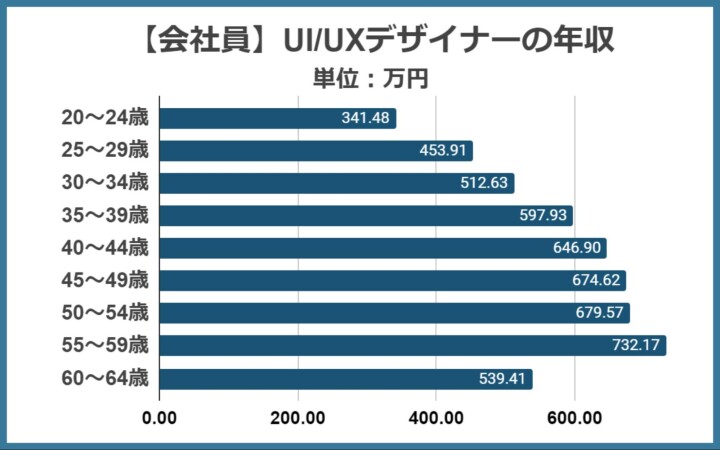
厚生労働省が運営する職業情報提供サイトによると、会社員として働くUX/UIデザイナーの平均年収は557.6万円です。年齢ごとの平均年収を見ると、55~59歳が732.2万円と最も高い年収となっています。

フリーランスの場合、一般的な年収相場は600~700万円程度ですが、実力のあるフリーランスであれば年収1000万円を超えることもあるでしょう。 反対に、未経験からフリーランスになって実績があまりない間は、年収600万円を下回る可能性があります。
会社員のUIデザイナーの年収は、本人のスキルのほか、勤め先の規模や勤続年数に左右されるのが一般的です。一方、フリーランスの場合、年収は案件の獲得数や単価によって大きく変動します。
参考:職業情報提供サイト|厚生労働省
UIデザイナーに向いている人の特徴
UIデザイナーには、ユーザー視点を持って仕事に取り組める人や、デザインの細部までこだわれる人などが向いています。
ここでは、UIデザイナーに向いている人の特徴を4つご紹介します。
ユーザーファーストの視点を持っている
UIデザイナーに向いている人には、ユーザーファーストの視点を持っているという特徴があります。
普段からWebサイトを利用する際に、「このボタンの位置だと押しにくいから、別の場所にあればいいのに…」などと操作がスムーズにいかない箇所に気づける人は、ユーザー目線で物事を考える素養があるかもしれません。
UIデザイナーは、見た目の良さだけでなく、あくまでもユーザーのためのデザインを追求する仕事であることを覚えておきましょう。
細部にまでこだわれる
UIデザイナーに向いている人の特徴として、細部にまでこだわれることも挙げられます。ボタンの形状や配置、文字の大きさやフォント、色の組み合わせなど、細部のデザインまで徹底的にユーザー目線に立って考えられるかで、ユーザー体験は変わります。
たとえば、ボタンの色を少し変えるだけで、クリック率が大きく変わることもあるでしょう。
普段から身の回りのデザインを見て、「フォントの選び方が良いな」「ボタンの配置が絶妙だな」といった細かな点に気付く人は、UIデザイナーの素質があるかもしれません。
論理的にデザインを考えられる
論理的にデザインを考えられることも、UIデザイナーに向いている人の特徴です。UIデザインは、感覚的にデザインするのではなく、ユーザーの行動や心理を考慮し、論理的にページを設計する必要があるからです。
たとえば、「ユーザーに注意を促す」という意図にもとづいて、赤いボタンを配置することがあります。赤は「停止」や「削除」の意味合いで使われることが多く、ユーザーの注意を喚起しやすいからです。
普段から「なぜだろう?」と考えることが好きで、物事の原因を突き止めることが得意な人であれば、説得力のあるデザインを生み出せるでしょう。
円滑にコミュニケーションがとれる
UIデザイナーに向いている人の特徴には、周囲と円滑にコミュニケーションがとれることも挙げられます。UIデザイナーは、エンジニアやマーケターなど、さまざまな職種と連携して仕事を進める必要があるからです。
自分の考えを分かりやすく伝えたり、相手の意見を丁寧に聞き取ったりすることで、互いの認識のズレを防ぎ、スムーズにプロジェクトを進められるでしょう。
また、周囲とコミュニケーションをとってさまざまな意見を取り入れられれば、より良いデザインを生み出せる可能性が高まります。
自分の意見を伝えるのが得意で、なおかつ相手の意見に耳を傾けられる人であれば、UIデザイナーとして活躍できる可能性が高いでしょう。
UIデザイナーになるために取得しておきたい資格
UIデザイナーになるためには、必ずしも資格が必須というわけではありません。 しかし、資格を取得することで、スキルを証明したり、知識を深めたりできます。
ここでは、UIデザイナーを目指す方におすすめの資格を3つご紹介します。
ウェブデザイン技能検定
ウェブデザイン技能検定は、Webサイト制作に関する知識やスキルを証明する国家検定です。実務で必要となる知識やスキルを網羅的に学習できるため、UIデザイナーを目指す方におすすめの資格です。
| 資格名 | ウェブデザイン技能検定 |
|---|---|
| 運営 | 特定非営利活動法人インターネットスキル認定普及協会 |
| 受験料 | 1級学科試験:8,000円(税抜) 1級実技試験:25,000円(税抜) 2級学科試験 7,000円(税抜) 2級実技試験:16,000円(税抜) 3級学科試験:6,000円(税抜) 3級実技試験: 8,000円、4000円、6,000円(税抜) ※年齢などの条件により受験料が異なる |
| 合格基準 | 学科:70点以上(100点満点) 実技:70点以上(100点満点/試験要項に示す各作業分類において配点の60%以上の得点を得ること) |
| 受験資格 | 1,2級:学歴および実務経験年数などの条件あり 3級:Webの作成や運営に関する業務に従事している者および従事しようとしている者 |
| 公式サイト | ウェブデザイン技能検定|厚生労働大臣指定試験機関 特定非営利活動法人 インターネットスキル認定普及協会 ウェブデザイン技能検定 |
Webクリエイター能力認定試験
Webクリエイター能力認定試験は、Webサイト制作のデザイン能力やコーディング能力を問う資格です。レイアウト手法や色彩設計といった知識のほかに、HTMLやCSSを作成するスキルが身につきます。
公式Webサイトによると、合格率はエキスパートとスタンダードを合わせて87.4%(2023年度平均合格率)という高い水準です。そのため、Webデザイン系の資格に初めて挑戦する方にもおすすめです。
参考:試験内容|サーティファイ Web利用・技術認定委員会
| 資格名 | Webクリエイター能力認定試験 |
|---|---|
| 運営 | サーティファイ Web利用・技術認定委員会 |
| 受験料 | エキスパート:7,700円(税込) スタンダード:6,100円(税込) |
| 合格基準 | エキスパート:知識問題と実技問題の合計得点において得点率65%以上 スタンダード:実技問題の得点において得点率65%以上 |
| 受験資格 | なし |
| 公式サイト | Webクリエイター能力認定試験|サーティファイ Web利用・技術認定委員会主催 Webクリエイター能力認定試験 |
ユニバーサルデザインコーディネーター認定資格
ユニバーサルデザインコーディネーター認定資格は、すべての人にとって使いやすい製品やサービスのデザインを企画・提案できる知識を証明する資格です。資格を取得するには、指定の講座を修了したうえで検定試験に合格する必要があります。
「人を差別しない商品やサービスづくり」を目的とした資格であるため、すべての人にとって使いやすいWebサイトやアプリをつくりたい方におすすめです。資格を取得すると、ユニバーサルデザインコーディネーターを名乗れるようになります。
| 資格名 | ユニバーサルデザインコーディネーター認定資格 |
|---|---|
| 運営 | 実利用者研究機構 |
| 受験料 | 準1級、1級:受験資格のある有資格者に随時案内あり 2級:193,600円(税込) 準2級:69,300円(税込) 3級:8,800円(税込) ※講習・検定試験・事務手数料・認定証もしくは認定カード発行費用含む |
| 合格基準 | 非公開 |
| 受験資格 | 1級:準1級取得者で1 級養成講座修了 準1級:2取得者で準1級養成講座修了 2級:準2級取得者で2級養成講座修了 準2級:3級取得者で準2級養成講座修了 3級:3級養成講座修了 |
| 公式サイト | ユニバーサルデザインコーディネーター認定資格|【実利用者研究機構】ユニバーサルデザインコーディネーター教育&試験 |
UIデザイナーに必要なスキルを習得するための勉強法
UIデザイナーになるためには、デザインの知識やスキルを身につける必要があります。
ここでは、どのように勉強すれば良いのか悩んでいる方に向けて、UIデザイナーに必要なスキルを習得するための勉強法を2つご紹介します。
スクールや書籍学習などを活用して知識を身につける
UIデザイナーに必要な知識を取得するには、スクールに通ったり、書籍で学習したりしましょう。
スクールでは、プロのデザイナーから直接指導を受けながら、実践的なスキルを身につけられます。 また、ほかの受講生と交流することで、モチベーションを維持しながら学習を進められるのもメリットです。
| 書籍名 | 内容 |
|---|---|
| ノンデザイナーズデザインブック | 1998年に刊行されたデザインの定番書 |
| UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計 | UIデザインの基本的な考え方を学べる本 |
| HTML5+CSS3で作る スマートフォンサイト実践デザイン入門 | スマートフォンサイト制作の入門として参考にできる本 |
費用を抑えて自分のペースで学習したい場合は、書籍での学習もおすすめです。 以下に初心者向けのデザイン関連の書籍を挙げるので、ぜひ参考にしてください。
グラフィックツールを用いて実践的なスキルを磨く
UIデザイナーに必要なスキルを習得するには、実際に手を動かしてデザインを作成するのが効果的です。
UIデザインでよく使われるグラフィックツールとしては、FigmaやAdobe XD、Sketchなどが挙げられます。中には無料で試せるものもあるので、実際に使いながら操作方法を学んでみましょう。
これらのツールを使って、Webサイトやアプリのデザインを作成し、ポートフォリオに掲載するとスキルのアピールにつながります。
未経験からUIデザイナーになるためのパターン
「UIデザイナーになりたいけど、未経験からだと難しそう…」 と感じている方もいるかもしれません。 しかし、未経験からでもUIデザイナーになるための道はいくつかあります。
ここでは、未経験者がUIデザイナーになるための主なパターンを3つご紹介します。
Webデザイナーとして実務経験を積んでから目指す
未経験からUIデザイナーになるには、まずはWebデザイナーとして経験を積みながら、UIデザインの知識やスキルを身につけ、UIデザイナーを目指す方法があります。
Webデザイナーの業務を経験することで、HTMLやCSSなどのコーディングスキルや、Photoshop、Illustratorなどのデザインツールの使い方を習得できるでしょう。
コーディングスキルがあると、UIデザイナーになった際も開発者にデザインの意図を正確に伝えやすくなります。また、デザインツールはUIデザインの現場でも使われるので、習得しておくと業務をスムーズに進められるでしょう。
Webデザイナーになるには、未経験者を歓迎しているWeb制作会社に就職するのが一つの方法です。ただ、実際には実務経験を条件とする求人も多いので、まずはアルバイトや副業で実績を積むと良いでしょう。
専門学校を卒業してUIデザイナーとして就職する
未経験からUIデザイナーになるもう一つのパターンは、UIデザインに特化した専門学校やWebデザイン系の専門学校に通い、集中的にUIデザインを学ぶことです。
専門学校では、UIデザインの基礎知識はもちろんのこと、ポートフォリオの作成方法や面接の指導を受けることができます。また、学校によってはキャリアカウンセラーによる個別相談会や求人の紹介を行ってくれる場合もあります。
各種サポートを受けることで、未経験でもUIデザイナーとして就職できる可能性を高められるでしょう。
自分でポートフォリオをつくって企業にアピールする
未経験からUIデザイナーになるには、独学でUIデザインの知識やスキルを身につけ、ポートフォリオを作成して企業に直接アピールする方法もあります。未経験者でも、ポートフォリオを通してスキルを伝えられれば、企業の目にとまる可能性があるでしょう。
ポートフォリオには、実際のWebサイトやアプリを想定したデザインを盛り込み、自分のスキルをアピールしましょう。作品づくりの際は、具体的なユーザーの行動や心理を踏まえてデザインに落とし込むのがポイントです。なぜそのようなデザインにしたのか、根拠を説明できるようにしておきましょう。
また、ポートフォリオを通して、UIデザインで一般的に使用されるFigmaやAdobe XDなどのツールを使いこなせることもアピールしましょう。
ポートフォリオの役割や詳しい作成方法については、下記の記事を参照してください。
フリーランスのポートフォリオ作成方法|エンジニアやデザイナーの見本あり
※本記事は2024年10月時点の情報を基に執筆しております。
最後に
簡単4ステップ!スキルや経験年数をポチポチ選ぶだけで、あなたのフリーランスとしての単価相場を算出します!
※相場算出に個人情報の取得はおこないません。
役に立った/参考になったと思ったら、シェアをお願いします。





