Webデザイナーに将来性はない? 10年後も活躍するために必要なスキル | レバテックフリーランス
Webデザイナーに将来性はない? 10年後も活躍するために必要なスキル
「Webデザイナーに将来性はないの?」「今のまま仕事を続けて大丈夫?」と不安に感じていませんか?
この記事では、Webデザインの需要が続く理由や、Webデザイナーの将来性を左右する要因について詳しく解説します。Webデザイナーとして今後のキャリアをどうするべきか迷っている方、今からWebデザイナーを目指す方は、ぜひ最後までお読みください。
Webデザイナーの需要は今後も続く見込みである
Webデザイナーの需要は、今後も続く可能性が高いです。これは、デジタル化が進む現代において、企業や個人にとってWebサイトの必要性が増しているからです。
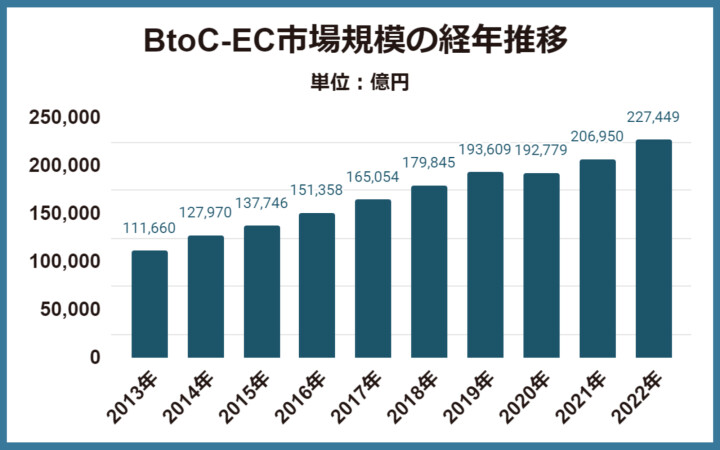
経済産業省が2023年8月に公表した「電子商取引に関する市場調査」によると、国内電子商取引市場規模(BtoC)は、2013年から2022年にかけて概ね右肩上がりに伸びています。

さらに、個人間EC(CtoC-EC)の推定市場規模も、2021年は2兆2,121億円、2022年は2兆3,630億円(前年比6.8%増)と拡大傾向にあります。
これらのデータからは、インターネットを使った取引が今後も増加する可能性が高いことが予想できるでしょう。
インターネット上の取引ではECサイトをはじめとするWebサイトが重要となるため、サイトをデザインするWebデザイナーの需要は今後も続くと見込まれます。
参考:電子商取引に関する市場調査|経済産業省
Webデザイナーの将来性を左右する要因
Webデザイナーの将来性を左右する要因は、どれだけ高度なスキルを身につけられるかにあります。
Webデザインの需要は今後も続く見込みですが、最近はデザイナーに依頼しなくても簡単にWebサイトをつくれるツールが登場しています。
たとえば、世界的に利用されているWordPressというツールを使えば、誰でも簡単にWebサイトやブログをつくることが可能です。実際に、小規模な企業ではWebデザイナーの手を借りず、ツールを使ってサイトを自作することも増えています。
とはいえ、集客やブランディングを意識したデザインを行うには、Webデザイナーの力が必要です。そのため、将来にわたって活躍するには、高度なデザインスキルだけでなく、関連するさまざまなスキルを身につける必要があります。
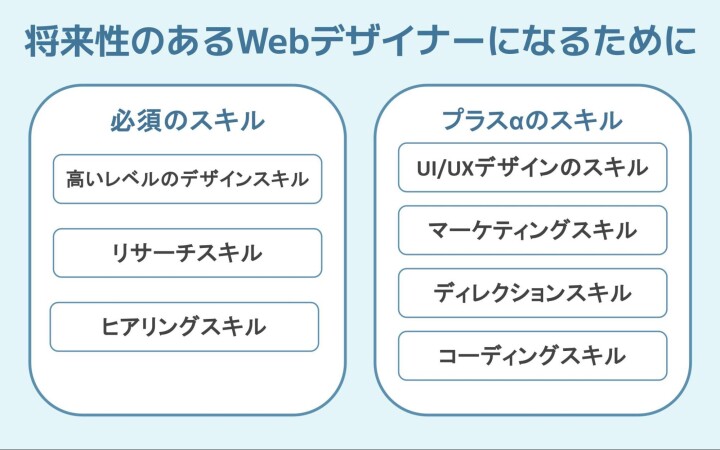
将来性のあるWebデザイナーになるために必要なスキル
将来性のあるWebデザイナーになるためには、幅広いスキルセットが求められます。ここでは、Webデザイナーにとって必須のスキルと、ほかのデザイナーと差をつけるために身につけたいスキルを詳しく説明していきます。

Webデザイナーに必須のスキル
Webデザイナーとして成功するためには、核となるスキルを磨くことが必要です。まずは、Webデザイナーに必須の3つの主要スキルについて詳しく見ていきましょう。
高いレベルのデザインスキル
Webデザイナーの基本となるのは、高いレベルのデザインスキルです。高度なデザインスキルを身につけることで、クライアントの要望に応えつつ、ユーザーにとって魅力的で使いやすいWebサイトを作成できます。
近接・整列・反復・対比といったデザインの4原則を理解するのはもちろん、最新のトレンドやデザインが持つ心理的な効果も把握しておきましょう。
リサーチスキル
Webデザイナーにとっては、リサーチスキルも欠かせません。クライアントの業界やターゲットとなるユーザー、競合他社のWebサイトなどを徹底的に調査することで、より適切なデザインの提案が可能になります。
リサーチスキルには、以下のような要素が含まれます。
- 市場分析
- ユーザーリサーチ
- データ分析
- トレンド調査
これらのスキルを活用することで、根拠に基づいたデザインができ、クライアントとユーザー双方にとって価値のあるWebサイトを作成できるようになるでしょう。
ヒアリングスキル
Webデザイナーには、クライアントのニーズを正確に理解するためのヒアリングスキルも重要です。適切なヒアリングを行うことで、プロジェクトの目的や要件を明確にし、クライアントの期待に応えるデザインを提供できます。
ヒアリングスキルには、クライアントの話を丁寧に聞き取る能力や、相手の意図を明確にするために適切な質問をする能力が含まれます。また、ヒアリングした内容を要約し、クライアントと認識を合わせるのも重要です。
ヒアリングスキルを磨くことで、クライアントとの信頼関係が深まり、プロジェクトの成功率を高められるでしょう。
ほかのWebデザイナーと差別化を図るためのスキル
Webデザイン業界で成功するには、基本的なデザインスキルに加えて、ほかのデザイナーと差別化を図るための付加価値を身につける必要があります。ここでは、競争力を高める4つのスキルについて詳しく説明します。
UI/UXデザインのスキル
ほかのWebデザイナーと差別化を図るにあたっては、UI/UXデザインのスキルが役立ちます。UI/UXデザインのスキルを磨けば、単に見た目が美しいだけでなく、ユーザーの行動を促すデザインを生み出せます。
たとえば、ECサイトのデザインでは、商品検索の容易さ、カート機能の使いやすさなどが重要です。これらの要素を適切にデザインすることで、ユーザー満足度と購買率の向上につなげられます。
UI/UXデザインを通してクライアントのビジネス目標達成に貢献できれば、市場価値の高いWebデザイナーとして将来にわたって活躍できるでしょう。
マーケティングスキル
ほかのWebデザイナーにはない強みを身につけるなら、マーケティングスキルにも目を向けましょう。マーケティングスキルは、Webデザインの効果を最大化するために重要です。
たとえば、ターゲット層の特性や行動パターンを分析したうえで、ユーザーの行動を促すデザイン要素を実装できれば、よりクライアントのビジネスに貢献できるでしょう。
マーケティングの視点を持つWebデザイナーは、クライアントにとって頼れるパートナーとなり、信頼関係を築きやすくなるでしょう。
ディレクションスキル
ディレクションスキルがあれば、単なるデザイナーではなく、プロジェクトリーダーとしての役割も果たせるようになり、ほかのWebデザイナーと差別化できます。
ディレクションスキルとは、プロジェクト全体を見渡し、効率的に進行する能力です。具体的には、プロジェクトのスケジュールや進捗を管理したり、クライアントとコミュニケーションをとって要望を把握したりするスキルが該当します。
また、ディレクションスキルを磨くと、大規模なプロジェクトを任せてもらえる可能性が高まるでしょう。大きなプロジェクトには、多くの人員や複雑な工程が絡むため、ディレクションスキルを持ったWebデザイナーが求められるからです。
コーディングスキル
ほかのWebデザイナーにない能力を身につけたいなら、コーディングスキルを磨くのもおすすめです。
コーディングスキルは、デザインの意図を正確に実装するために必要な能力です。HTMLやCSS、JavaScriptの基本的な知識があれば、開発者とのコミュニケーションがスムーズになり、デザインの質を高められます。
たとえば、複雑なアニメーションを含むランディングページのデザインでは、CSSやJavaScriptの知識を活かして、実際の動きを想定したデザインを提案できます。
また、最近では、デザインだけでなくコーディングも行うWebデザイナーが増えており、コーディングスキルはWebデザイナーが身につけたい能力の一つとなっています。
コーディングの勉強方法については、下記の記事を参照してください。
プログラミングの独学は可能?効果的な勉強法と無料の学習サイトをご紹介
Webデザイナーのキャリアパス
Webデザイナーのキャリアパスは多岐にわたり、自分の興味や強みに応じてさまざまなキャリアを選択できます。
ここでは、Webデザイナーの主要な4つのキャリアパスについて詳しく説明するので、参考にしてください。
特定の分野のデザインに特化する
Webデザイナーのキャリアパスの一つは、特定の分野のデザインに特化することです。特定の業界やジャンルに焦点を当てることで、その分野特有のニーズや課題に精通したエキスパートとして市場価値を高められるでしょう。
おすすめの分野の例は以下の通りです。
- Eコマースサイト
- 医療・ヘルスケア関連サイト
- 教育系Webサイト
- 不動産ポータルサイト
- 旅行・観光関連サイト
特定の分野に特化する際は、自身の興味と市場のニーズを考慮し、長く続けられる分野を選ぶことが大切です。
UI/UXデザイナーを目指す
Webデザイナーのキャリアパスとして、UI/UXデザイナーへの転身も挙げられます。
デジタル製品やサービスが増加する中で、Webサイトの使いやすさと満足度を重視する企業が増えているため、UI/UXデザイナーの需要は年々高まっています。UI/UXデザイナーは、見た目だけでなく、ユーザーの行動や心理を深く理解したデザインを行う仕事です。
さらに、UI/UXデザインスキルを磨けば、将来はプロダクトマネージャーやUXリサーチャーなど、関連する職種へのキャリアを歩むことも可能になるでしょう。
Webディレクターになる
Webデザイナーのキャリアパスとしては、Webディレクターになることも考えられます。Webディレクターは、プロジェクト全体を統括し、クライアントの要望をWebサイトとして具現化するための大切な役割を担います。
主な業務は、クライアントのニーズを把握してプロジェクトの方向性を決定したり、 プロジェクトの進捗管理や品質管理を行ったりすることです。デザイナーやコーダーへの指示出しも行うので、Webデザイナーの経験やコーディングスキルなどを活かせるでしょう。
フリーランスとして独立する
Webデザイナーのキャリアパスの一つとして知っておきたいのが、フリーランスとしての独立です。フリーランスとは、特定の企業に属さず個人で案件を請け負う働き方を指します。
フリーランスになれば、自分のペースで案件を選んだり、自分が好きな場所や時間で働けたりする可能性があります。実力次第では高収入を目指すこともできるため、人によっては会社員の頃より稼げる場合もあるでしょう。
ただし、フリーランスは案件の受注状況によって、毎月の収入が不安定になるリスクがあります。営業に苦手意識がある方や安定して案件を受注したい方は、フリーランス向けのエージェントを利用するのがおすすめです。
独立に不安がある場合は、いきなりフリーランスになるのではなく、まずは副業として案件を受注するのもおすすめです。
副業でフリーランスになる方法については、下記の記事を参照してください。
会社員とフリーランスは掛け持ち可能!副業に必要な手続きや注意点、おすすめの職種を紹介
レバテックフリーランスでは、Webデザイナーの案件を多数取り扱っています。初めてフリーランスになる際のご相談も可能ですので、ご興味がある方はぜひご登録ください。
※本記事は2024年9月時点の情報を基に執筆しております。
最後に
簡単4ステップ!スキルや経験年数をポチポチ選ぶだけで、あなたのフリーランスとしての単価相場を算出します!
※相場算出に個人情報の取得はおこないません。
役に立った/参考になったと思ったら、シェアをお願いします。





