【2024年版】エンジニア向け学習サイト・おすすめのメディア一覧 | レバテックフリーランス
【2024年版】エンジニア向け学習サイト・おすすめのメディア一覧
エンジニア・デザイナーと切っても切り離せないプログラミング。プログラミングに関する造詣が深いと、評価が高くなる可能性があります。そのためもっとプログラミング技術を高めたいという方も多いはず。そこで、今回はプログラミングの学習に役立つサイト・メディアを紹介します。
レバテックフリーランスはITエンジニア専門の
フリーランスエージェントですまずは相談してみる
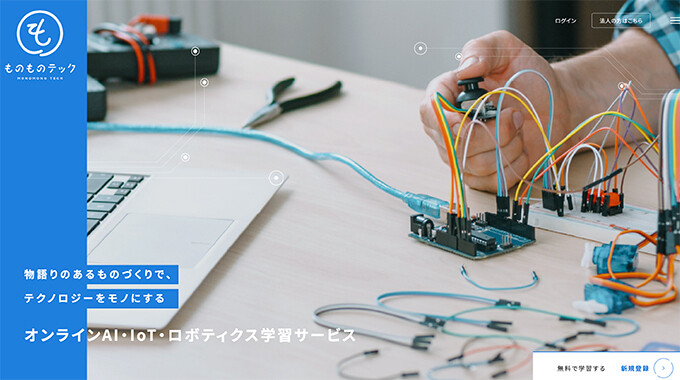
ものものテック

プログラミングについて学ぶのであれば、やはり今注目の分野が良いですよね。今注目の分野といえば、スマートホームやウェアラブルデバイスなどで活用されているAIやIoTではないでしょうか。
しかし、AIやIoTといった最新技術は学習難易度が高そうと感じるエンジニアもいるはず。そういう方には、JellyWare株式会社が運営する『ものものテック』をおすすめします。
『ものものテック』は、AI・IoT・ロボティクスを中心とした個人向けオンライン学習サービスです。
このコンテンツでは何をやるのか・何ができるようになるのかといった具体的なゴールが最初に提示され、説明を読みながら真似してコードを書き実行していくことで、そのゴールに辿り着くという学習方法になります。
画像や動画がたくさん使われており、初心者でも理解しやすいでしょう。
また、オンラインのため、いつ・どこででも学習が可能。1コンテンツの学習時間は1時間からとなっており、働きながらでも学びやすい点が魅力です。
さらに、チャプターごとに残りの学習時間が表示されます。学習計画が立てやすいことはもちろん、モチベーションも保ちやすいのではないでしょうか。
同サービスは無料コンテンツが多く、登録するだけで学習できます。登録せずとも、お試しで有料・無料コンテンツの一部もしくは大部分を閲覧可能ですので、まずは公式サイトを見てみてくださいね。
CloudLicense

クラウドインフラ市場において高いシェアを獲得しているAWS。プログラミングに関して包括的にスキルを高めていきたいエンジニアの中には、AWS認定試験への受験を考えている方もいるのではないでしょうか。
そういう方におすすめしたいのが、AWS認定試験のオンライン学習サイト『CloudLicense』です。2015年にスタートし、2023年12月時点で6万人以上の個人ユーザーが利用しています。法人契約も可能で、数十社との取引があるそうです。
さらに、厚生労働省が実施する「人材開発支援助成金」の「人への投資促進コース定額制訓練」で、同社の問題集が活用されているとのこと。実用性が高く評価されているサービスといえるでしょう。
そんな『CloudLicense』は、AWS認定試験12科目、GoogleCloud認定試験3科目の計15科目に対応。5,000問を超えるWEB問題集をはじめ、学習動画や本試験モードなど複数の学び方が用意されています。更に、当社独自の学習管理システムにより、ユーザーは間違えた問題やお気に入りの問題の学習が可能です。これにより、必要な部分のみを繰り返し学習し、学習時間を最大限に活用できます。
WEB問題集は1セット7問の選択問題。ワンクリックで直ぐに回答と解説が表示されるため、ストレスなく問題を解いていけるでしょう。
また、1セットを7問に抑え学習時間を短くすることで、集中力の維持・スキマ時間の有効活用につなげています。スマホやパソコンなどマルチデバイスに対応しており、通勤時の電車の中など、時間・場所を問わず学習できる点も魅力です。
本試験モードは、本番試験をシミュレートした模擬試験となっています。WEB問題集から実践的な問題をピックアップして出題され、試験終了後に正解率がわかる合否判定メールが届きます。
WEB問題集のサンプル問題が公式サイトに載っているため、同サービスの雰囲気を知るために、一度挑戦してみてはいかがでしょうか。
リスキリングアカデミーメディア

DX化が進むなか、一歩先を行くWebデザイナーを目指すために大切なのがリスキリングです。Webデザイナーとして活躍しながらリスキリングを図るには、デザイン力を高めることに加えてプログラミングスキルを身につけるのも良い方法ですよ。
そういう方におすすめの『リスキリングアカデミーメディア』は、リスキリングに関する情報を発信しているサイトです。
同サイトではWebデザイナーやプログラミング、Webマーケティングなどのリスキリングをテーマにして、新たなスキルと知識の習得を応援。記事の内容は、未経験の社会人が独学でWebデザイナーを目指すためのステップや、フリーランスの案件の取り方、成功するために必要なスキルなど多岐にわたります。
なかには、Webデザイナーに必要なスキルの一つとしてコーディングやプログラミングスキルを挙げている記事も。コーディングやプログラミングスキルを身につけることで、制作物のクオリティが格段に上がることなどに触れられています。
必須スキルではないにしても、リスキリングを図りたい方にとってプログラミングは学ぶ価値が高いでしょう。
HTMLやCSSといったコーディング言語や、JavaScriptをはじめとするプログラミング言語について学んでおくと、デザインしたページを実際に動かすことが可能。さらにそのプロセスを理解できて市場価値も上がりやすくなるため、まずは同サイトの記事にじっくり目を通してみてくださいね。
DeepSquare

IT技術の発達・進化が目まぐるしい近年、AIは特に注目を浴びる技術の一つです。AIはビジネスだけでなく、家電、自動運転、画像検索など、身近なシーンでも活用されており、日常的に扱う機会も増えています。
そんなAIはエンジニアにとって注視すべき技術であり、AIエンジニアは数あるエンジニアの職種のなかでも国内外を問わず需要が高まっています。プログラミング技術を磨きつつ、AIに関する知見を深めたいとお考えの方も多いのではないでしょうか。
そこでご紹介するのが、AIを学びたい・活用したい方に向けた学習サイト『DeepSquare』です。サイト内では講義を受講でき、AIの専門的な知識を身に付けることができます。生成AI、学習レポートや勉強会レポートなど幅広いテーマの記事が公開されており、AIを学習するうえでうってつけといえる情報プラットフォームです。AI講義が約30時間。その他、数学やPython講座など、AIの学習を始める上で必要となる知識をつける初学者向け講座も充実しています。学生、新卒社会人の方はもちろん、リカレント教育教材としても適しています。
また、『Deep Square Media』では、G検定・E資格の合格に向けたおすすめ学習法や体験記が読めることも特徴です。スキルアップを目指す方にとって、資格取得は最も実力をアピールしやすい手段です。資格取得のための学習に用いた参考書や勉強期間など、勉強の進め方が具体的にイメージできるような内容が記されているのでぜひ参考にしてみてください。
このほか、AIを実務で活用している事例や、AI論文のカテゴリでは画像やスライドなどを用いた数々の論文をチェックできるため、AIへの関心がさらに高まるでしょう。
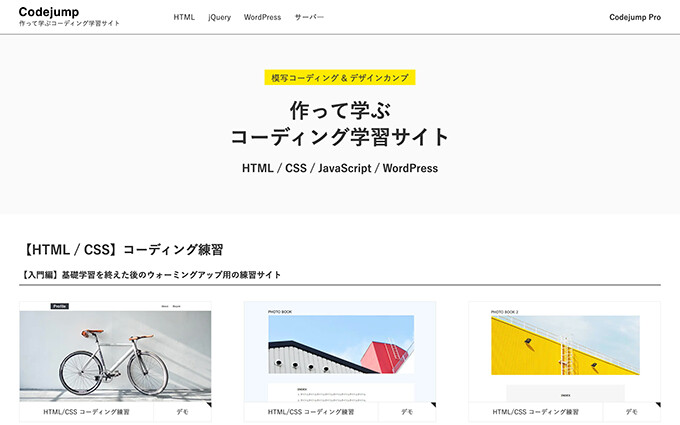
Codejump

HTML・CSS・JavaScriptの基本を押さえた後、どのようにステップアップしていけば良いか悩むこともあるかもしれません。そこで注目したいのが、現役エンジニアのkenさんが運営する、より実践的なWebサイト制作スキルを身につけるための学習サイト『Codejump』です。
kenさんは、バックエンドエンジニアとして長年活躍してきた一人。あるとき、仕事で初めてWeb制作に挑戦することになった際、HTMLは理解していたものの実際にレイアウトを組み立てたり、公開されているサイトのコードを読み解いたりすることに苦労したと言います。
そうした経験から、「これからWeb制作を学ぶ人が自分と同じような苦労をせず、スキルアップできるようなサイトを作りたい」との思いで『Codejump』を立ち上げました。
そんな同サイトが用意するのは、「入門」「初級」「中級」「上級」の難易度ごとに分けられた練習サイトです。いずれの練習サイトも、HTMLやCSSが盛り込まれた複数の「デモサイト」、レイアウト構成に対する考え方を学べる「レイアウト解説」、一定の基準を満たしたソースコードを実際に確認できる「ソースコード」が設けられています。
学習方法としては、始めにデモサイトを確認したうえで同様のレイアウトになるように目指す模写コーディングと、実際の仕事と同じ条件でサイトを作るデザインカンプからのコーディングの2通りあり、自分に合う学習方法を選ぶことが可能です。
Webサイトのコーディングに悩むエンジニアにとって、実践的なコーディングスキルを身につけられる同サイトは、救世主と言えるのではないでしょうか。
Python-izm

Pythonは、初心者からベテランクラスのエンジニアまで広く愛用されているプログラミング言語です。アプリ開発やAI開発、データ分析など幅広い用途で活用されており、汎用性にも優れています。そんな特徴を持つPythonは、エンジニアとして長く活躍していくうえでぜひ学んでおきたい言語の一つです。
『Python-izm』は、Pythonの習得を目指すエンジニアにぜひ参考にしてほしい学習サイト。入門編、基礎編、応用編といったカテゴリに分けられているため、自身の習得度に合わせて参考情報を拾えます。
なかでも最も多くの記事が発信されているのは応用編です。応用編にあるクラス作成に関する記事では、クラスの基礎、クラスの初期化、クラスの利用についてそれぞれ詳しく解説しています。
クラス化することによって関連データや機能がひとまとまりになり、開発はもちろんメンテナンスなどもスムーズに行えるようになります。プログラミングの幅が広がるため、記事内で詳しく書かれている構文の例を参考に学んでみるとよいでしょう。
クラス作成も含めて、応用編では49記事を発信(2024年11月時点)。複数のリストを同時に処理できる関数や、モジュールのパッケージ化など、覚えておくと便利な情報を豊富に公開しています。Pythonの基礎からしっかり学習できる情報が満載なので、気になるカテゴリをチェックしてみてはいかがでしょうか。
Code for Fun

まるでゲームやパズルを完成させたときのように、大きな感動や達成感を得られるのはプログラミングの醍醐味です。運営者のSaraさんは、「長いコードを一回で実行できた」「初めて書いたコードが正しく動いた」といった感動を伝えたいという思いを込めて、サイトを『Code for Fun』と名付けました。
同サイトではプログラミングが初めての方でも分かりやすいように、STEPに沿っておすすめの学習方法を紹介しています。
特に、これからプログラミングを始める際に悩みやすいのが、「どの言語を選ぶか」でしょう。プログラミング言語の選択については、Saraさん自身も迷った経験があるそうです。
「【プログラミング学習】はじめてのプログラミング言語の選び方」では、言語を選ぶ際のおすすめの方法、Saraさん自身のケース、そしておすすめしない選び方も紹介。このように、何から始めればいいのか分からないといったまったくの初心者から、一つ一つ学んでいけるのが魅力です。
さらにプログラミングの造詣を深めたい方に向けて、講座も紹介しています。「ゼロからはじめる!Androidアプリ開発入門(Java編)」や「ゼロからはじめる!Androidアプリ開発入門(Kotlin編)」など、どの講座も“わかりやすく・シンプル”をモットーに、基礎からアプリ開発まで学べる内容です。独学でプログラミングの世界に飛び込みたい方はもちろん、さらに踏み込んでスキルアップを図りたい方も、ためになる情報を得られるでしょう
SENSE SHARE

現役エンジニアとして活躍中の徳田 啓さん。25年間Webエンジニアとして活躍し、新人エンジニアの採用・育成にも貢献してきました。
現在はその経験とスキルを活かして独立し、Webエンジニアを目指す方を対象としたオンライン講座『SENSE SHARE』を開講しています。
同講座では、徳田さんご自身がメンターとして、Webエンジニアのノウハウを直接1からレクチャー。徳田さんが実際に新人の育成に活用していた、プロ仕様の実践カリキュラムを採用しています。
初めはシンプルなアプリの作成からスタート。それから、徐々に複雑な機能を組み込んでいきます。初級講座、中級講座、上級講座というように一つひとつのステップをクリアしていくことで、まったくの初心者の方も無理なくプロレベルのスキルを習得可能です。
さらに、自分のペースで学びながら、分からないことがあっても回数無制限で質問できるので安心です。理解できるまでとことん追求できるのは、『SENSE SHARE』の大きな特徴といえます。
カリキュラムのベースは、初心者にも分かりやすく将来的にも実用的なプログラミングであるPHPを採用。PHPのほかに、HTMLやCSS、JavaScriptといった付随言語にも触れています。
実用的なプログラミングスキルを無理なく習得できる同講座。これからの時代に強みとしてアピールできる、一生もののスキルを身につけたい方におすすめです。
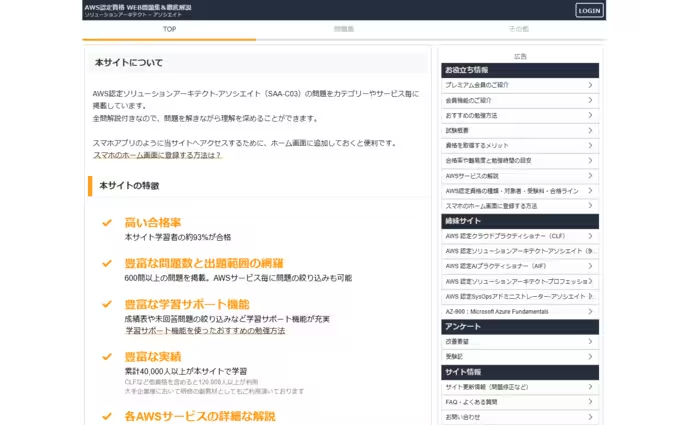
AWS認定資格 WEB問題集&徹底解説

AWSは、数多くあるクラウドサービスのなかで、世界的にも高いシェア数を誇ります。そんなAWSに関する知識とスキルを深めたい方におすすめの資格が、AWS認定資格です。
AWS認定資格の取得を目指すエンジニアにとって、学習の参考になるツールはさまざまです。特に、自分のペースで学習を進めたい方は、Web上で問題を解ける学習サイト『AWS認定資格 WEB問題集&徹底解説』を利用するのもよいでしょう。
同サイトでは、複数のAWS認定資格についてすべて解説付きで問題を掲載。例えば、ソリューションアーキテクト-アソシエイト(SAA)については600問を超える問題のなかから、サービスごとに絞り込みもできます。
充実の学習サポート機能も、同サイトを活用するメリットの一つで、未回答問題、ミスがあった問題、チェックした問題などを把握できるため、効率的に学びを進められます。
また、学習結果を分析できるのもうれしいポイントで、正答率を知れる機能から得意・不得意分野が分かり、苦手分野を重点的に学びながら克服を目指すことも可能です。
このほかにも、多くのメリットを得られる同サイト。AWSの普及とともに、同サイトの会員登録者数は右肩上がりを示しています。
AWSを学べるサイトの選択肢に迷ったら、同サイトをぜひチェックしてみてください。実際に同サイトを利用した方の声や受験者へのアドバイスも掲載されているため、受験の様子を明確にイメージできるでしょう。
Python Boot Camp

Pythonの初学者を力強くサポートする、一般社団法人PyCon JP Association。同団体は日本国内のPythonユーザーが一堂に会し、互いに交流を深めながら知識を共有できる場の創出を目的としています。年に一度開催される大規模なカンファレンス「PyCon JP」の企画・運営を主軸に、国内外のPythonコミュニティの架け橋となるべく活動している法人です。
そんな同法人がPythonを学びたいすべての人に向けて全国各地で展開しているのが、ハンズオン形式の入門イベント『Python Boot Camp』。「近くで勉強会がない」「周りにPythonを使っている人がおらず気軽に質問できない」といった悩みを抱える方々へ、学習機会の提供を目的としています。
イベントの雰囲気は、公式サイトのブログで公開されている過去の開催レポートから窺い知ることが可能です。
講座ではPythonの基礎文法を学び、「FizzBuzz」や「スクレイピングツール」の作成に挑戦します。座学だけでなく、実際に手を動かして作る楽しさを体感できるのが大きな魅力です。
サポート体制は手厚く、講師によるわかりやすい解説はもちろん、チュートリアル中につまずいた参加者を個別にフォローしてくれるTA(ティーチングアシスタント)も常駐。エラーで先に進めなくなっても気兼ねなく質問できるため、置いていかれる心配はありません。
興味のある方はぜひ同団体にコンタクトして、現地開催を打診してみてください。
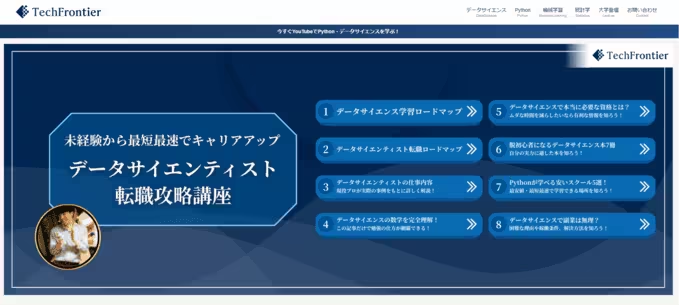
TechFrontier

『TechFrontier』は株式会社aimが運営する、データサイエンス×Pythonを学習できるWebサイトです。
また、実践型中心のデータサイエンス×Pythonスクールも開講しています。データサイエンティストを目指している方は、ぜひ当サイトをご覧ください。
POSSE

株式会社アンチパターンは、「日本のソフトウェアエンジニアを憧れの職業へ」というミッションを掲げ、2019年に設立したスタートアップ企業です。さまざまなIT事業を通じて、IT人材の育成と活用を包括的に支援しています。
そんな同社が運営する、大学生向けプログラミング学習コミュニティが『POSSE』です。『POSSE』は、プログラミング学習をコミュニティの力で楽しくやり遂げ、チーム活動を通して人格力と生涯の仲間を得ることを目指しています。講義形式ではなく、「教えることは教わること」という文化のもと、学生同士が教え合い励まし合いながら学ぶコミュニティ形式を重視している点が特徴です。
実践型プログラミングイベントとして、年2回のハッカソン(2泊3日のチーム開発)と年1回のチーム開発プロジェクト(約2ヶ月間)を実施。要件定義から設計・開発・テスト・発表まで一気通貫で体験でき、社会人視点での実践的なフィードバックも受けられます。2025年4月にはチーム開発の決勝イベントを開催し、学生たちの成果発表が行われました。
入会は年2回(5月・10月)、大学1年生を対象に受け付けています。充実した就活サポートも魅力で、その結果、有名企業への豊富な内定実績を誇っています。充実した学習により、卒業時には即戦力レベルのスキルを身につけることが可能。AWSも活動を支援しており、AWS公式ブログでも『POSSE』が紹介されています。
大学4年間を通じて即戦力レベルのデジタル人材を目指したい学生にとって、『POSSE』は理想的な学習環境といえるでしょう。
最後に
簡単4ステップ!スキルや経験年数をポチポチ選ぶだけで、あなたのフリーランスとしての単価相場を算出します!
※相場算出に個人情報の取得はおこないません。
役に立った/参考になったと思ったら、シェアをお願いします。





