Webデザイナーとは?仕事内容のほか必要なスキルや平均年収も解説 | レバテックフリーランス
Webデザイナーとは?仕事内容のほか必要なスキルや平均年収も解説
「Webデザイナーってどのような仕事をするの?」と疑問を持っている方もいるでしょう。
この記事では、Webデザイナーの仕事内容について紹介します。必要なスキルや平均年収、将来性、未経験からWebデザイナーになるための具体的なステップもまとめました。ぜひ最後まで読んで、Webデザイナーへの道を切り開きましょう。
Webデザイナーとは?
Webデザイナーとは、Webサイトの設計・制作をする職種です。クライアントの要望を反映させるだけでなく、ユーザーから魅力を感じてもらえるよう、見た目の良さや使いやすさを考慮したサイトづくりを行います。
なお、Webデザイナーと混同されやすい人材であるWeb担当者は、Webサイトの管理やプロモーションなどのマーケティングを行うのが仕事です。
たとえば、Webサイトを立ち上げる際、Web担当者が全体の方向性を決め、Webデザイナーがその方針に沿ってデザインを作成します。両者が協力することで、見た目も機能も優れたWebサイトが完成するのです。
フリーランスのWebデザイナーに興味がある方は、下記の記事も参考にしてください。
フリーランスのWebデザイナーになるには?必要なスキルや案件獲得方法を紹介
Webデザイナーの仕事内容
ここでは、Webデザイナーの主な仕事内容を紹介します。
- ヒアリング
- 設計
- デザイン
- コーディング
- 改善
下記でそれぞれ詳しく解説します。
ヒアリング
Webデザイナーの仕事では、まずクライアントにどのようなWebサイトをつくりたいのかをヒアリングします。
具体的には、以下のような内容をヒアリングします。
- Webサイトを制作する目的
- ターゲットとするユーザーのイメージ
- Webサイトのデザインのイメージ
- Webサイトに必要な機能
- 予算
- 納期
丁寧にヒアリングを行うことで、ニーズや要望をより深く理解しやすくなるでしょう。
設計
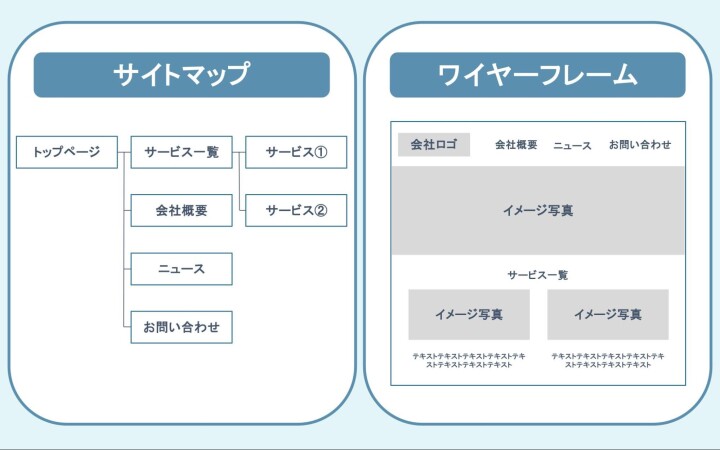
設計では、ヒアリングで得た情報をもとに、Webサイトの構造や搭載する機能を決定します。これらを決めたら、サイトマップやワイヤーフレームを作成します。
サイトマップとは、Webサイトの全体像をひと目で把握できるようにし、ページ同士のつながりをわかりやすく示したものです。ワイヤーフレームとは、線や丸、四角などの簡易的なデザインで、コンテンツの配置や機能の概要を視覚的に示した設計図です。

設計段階で、サイトマップやワイヤーフレームをクライアントと共有すれば、認識のズレを早い段階で修正できるでしょう。
デザイン
デザインでは、ヒアリング内容やサイトマップ、ワイヤーフレームをもとに、デザインを作成します。
デザイン段階では、色使いやタイポグラフィ、画像の選択、レイアウトなど、さまざまな要素を考慮しながら作業を進めます。たとえば、ターゲットユーザーに好まれやすい色使いを検討したり、読みやすいフォントを選んだりすることが重要です。
これらの要素を組み合わせて、Webサイトの目的やブランドイメージに合うデザインを作ります。
コーディング
コーディングとは、Webサイトをブラウザで表示できるようにプログラミングする作業です。コーディングを行う際には、HTMLやCSSなどの言語を使用しますが、シンプルな文法で覚えやすい言語のため、プログラミング初心者でも習得しやすいでしょう。
これまで、コーディングはコーダーが行っていましたが、最近ではWebデザイナーが担当することも増えてきました。コーディングまでできると、求人や案件を探す際に幅が広がるため、スキルを身につけておくと良いでしょう。
コーダーについて詳しく知りたい方は、下記の記事も参考にしてみてください。
HTMLコーダーの仕事内容とは?年収や必要なスキルを解説
CSSコーダーの仕事とは?HTML・CSSコーディング案件のレベルや探し方を解説
改善
Webサイトを展開したあとは、Web担当者がアクセス状況やユーザー行動から分析したWebサイトの問題点をもとに、Webデザイナーがデザインや機能を改善していきます。
たとえば、以下のような作業を行います。
- トレンドを取り入れたデザインへの変更
- より高画質な写真やイラスト、動画への差し替え
- フォントの変更
- 新機能の追加
改善作業は継続的に行うことで、サイトの価値を高め、ユーザー満足度を向上させることに繋がります。
Webデザイナーに必要なスキル
ここでは、Webデザイナーに必要なスキルを紹介します。Webデザイナーを目指す際は、事前に身につけておくと良いでしょう。
Webデザインの基礎知識
Webデザイナーにとって、Webデザインに関する基本的な知識は不可欠です。Webデザインに必要な知識には、以下が挙げられます。
| Webデザインで使用する主な用語 | 詳細 |
|---|---|
| レスポンシブデザイン | さまざまなデバイスの画面サイズに合わせて、Webサイトのレイアウトを自動的に調整する手法 |
| UIデザイン | ユーザーがWebサイトを操作しやすいよう、ナビゲーションやフォーム、ボタンなどをデザインするスキル |
| UXデザイン | ユーザーがWebサイトを使う際、より良い体験ができるようデザインするスキル |
| 情報設計 | ユーザーが情報を理解しやすくするために、Webサイトに掲載する情報を整理するための設計スキル |
| 色彩論 | ブランドイメージに合う適切な配色を選択するための色彩の基礎知識 |
| タイポグラフィ | Webサイトの可読性と美しさを決める文字のデザインの知識 |
UI/UXについて詳しく知りたい方は、下記の記事も参考にしてみてください。
UXエンジニアとは?仕事内容、必要なスキルとあわせて解説
デザインツールの操作スキル
Webデザイナーにとって、デザインツールの操作スキルは必須です。これらのツールを使いこなすことで、効率的に高品質なデザインを生み出せます。
主要なデザインツールには以下があります。どのようなツールなのか概要とともにチェックしましょう。
- Adobe Photoshop:画像編集や写真加工に特化したツール
- Adobe Illustrator:ロゴやアイコンの作成に適したツール
- Adobe XD:プロトタイプ作成やワイヤーフレーム設計に最適なツール
- Figma:チームでの共同作業に適したデザインツール
- Sketch:Mac用のベクターグラフィックデザインツール
各ソフトの詳細を知りたい方は、以下の公式サイトをご覧ください。
Adobe Photoshop|Adobe
Adobe Illustrator|Adobe
Adobe XD|Adobe
Figma|Figma, Inc.
Sketch|Bohemian Coding
コーディングスキル
デザインをWebサイトとして実装するためには、コーディングの基本的な知識が必要です。
コーディングスキルを習得するうえで重要なのは、以下の3つの言語です。
- HTML:Webページの構造を反映させるための言語
- CSS:デザインやレイアウトを指定するための言語
- JavaScript:動的な機能や挙動を実装するための言語
HTMLでページの骨格を作り、CSSで色やレイアウトを調整し、JavaScriptでスライドショーやポップアップなどの動きを加えます。
HTMLやCSSについて知りたい方は、Webデザイナーの仕事内容で紹介したコーディングの項でご確認ください。JavaScriptについて詳しく知りたい方は、下記の記事も参考にしてみてください。
JavaScript入門ガイド!初心者におすすめの勉強方法や学習サイトを紹介
SEO対策の知識
Webデザイナーは、SEO(検索エンジン最適化)対策の知識が必要です。SEO対策とは、ユーザーが特定のキーワードで検索した際に、Webサイトが検索結果の上位に表示されるよう施策を行い、より多くのユーザーをWebサイトに誘導することを目指します。
SEO対策を行うには、以下の要素を検討する必要があります。
| SEO対策の要素 | 目的 |
|---|---|
| メタデータの最適化 | 適切なタイトルタグの設定やメタディスクリプションの最適化により、検索結果からのクリック率を向上させやすくする |
| ユーザーニーズを満たす情報の提供 | ユーザーが欲しい情報の網羅性を高めたり、独自性・専門性が高い内容を盛り込んだりして、検索エンジンがページの内容を評価しやすくする |
| モバイルフレンドリー | モバイルユーザーの利便性を高め、SEO評価を向上させやすくする |
| ページの読み込み速度 | ページの読み込み速度を最適化し、ユーザー体験を向上させやすくする |
| 内部リンクとナビゲーション | 適切な内部リンクとナビゲーションを設け、ユーザーが情報を見つけやすくする |
| ファーストビューの重視 | ファーストビューを重視し、ユーザーの関心を引きつける |
モバイルフレンドリーとは、WebサイトをPCだけでなくスマートフォンでも快適に見られるように設計することです。ファーストビューとは、Webサイトにアクセスしたときに、スクロールせずに画面に最初に表示される範囲のことです。
メタデータは、Webサイトに関する情報を提供するデータで、主に検索エンジンにWebサイトの内容や属性を伝える役割があります。
SEOについて詳しく知りたい方は、下記の記事も参考にしてみてください。
SEOで副業はできる?仕事例や案件獲得のテクニックを解説
ユーザー理解
Webデザイナーは、ユーザーにとって操作性が高く、魅力的なWebサイトを制作する必要があるため、ユーザーの思考や行動を理解することが重要です。
ユーザー理解を深めることで、ユーザーが必要とする情報にスムーズにアクセスできるナビゲーションの設計や、直感的な操作を促すボタンの配置などがしやすくなります。
その結果、ユーザーの満足度を高め、コンバージョン率がアップするというように、Webサイトの成果に大きく貢献することができます。
コミュニケーション能力
Webデザイナーには、クライアントとの対話を通して、要望を具体的なイメージへと落とし込む必要があるため、コミュニケーションスキルが求められます。
また、チームメンバーとは情報を共有しながら、円滑にプロジェクトを進めなければなりません。トラブルがあった際の報告・相談・連絡はもちろん、作業の進捗報告などもこまめに行う必要があります。
Webデザイナーの平均年収
厚生労働省の職業情報提供サイトjobtagによると、令和5年度のWebデザイナーの平均年収は509.3万円です。
また、2024年9月時点でレバテックフリーランスで扱っているWebデザインの案件をもとに平均月額単価を12ヶ月分に換算すると、フリーランスのWebデザイナーの年収は約505万円でした。
ただし、Webデザイナーの平均年収は、経験や能力などによって大きく異なります。努力次第では高年収を狙える職種といえるでしょう。
Webデザイナーが収入アップする方法については、下記をご覧ください。
Webデザイナーの平均年収は?収入アップ方法やキャリアパスを紹介
参考:jobtag|厚生労働省
Webデザイナーの将来性
Webデザイナーの将来性は、インターネットやスマートフォンの普及に伴い、企業がWebサービスに力を入れているため、高いと見込まれます。
しかし、Webデザイナーの仕事には、将来性に関する懸念もあります。AI技術の進化により、一部のデザイン業務が自動化される可能性があるため、デザイン作業を行えるだけでは、活躍できる場が減少するかもしれないからです。
また、公益財団法人日本デザイン振興会の発表したデザイン白書2024によると、Webデザイナーを含むデザイナーは、2005年から2020年までの間で約3万6,000人増加したとされています。このようにデザイナーの数が増加すると、競争が激化し、採用されにくくなったり案件を獲得しにくくなったりすることが懸念されます。
将来的に活躍していけるWebデザイナーになるには、常にスキルをアップデートし市場価値を高めていく必要があります。
Webデザイナーの将来性について詳しく知りたい方は下記を参照してください。
Webデザイナーに将来性はない? 10年後も活躍するために必要なスキル
未経験からWebデザイナーになるには?
未経験からWebデザイナーを目指すには、業務に必要なスキルを習得しましょう。学習には、オンライン学習サイトや書籍などを利用するのがおすすめです。Photoshopやillustratorなどのツールは、公式サイトでチュートリアルが掲載されているため、積極的に活用しましょう。
スキルが身についたら、次はWebサイトを制作し、スキルの定着を図ったり、課題を洗い出したりして、スキルの向上に努めます。
作品を複数つくったら、ポートフォリオを制作します。ポートフォリオとは、自分のつくった作品をまとめ、スキルや実績をアピールする作品集です。
その後は、幅広い案件を扱うクラウドソーシングを活用したり、知人や友人からクライアンを紹介してもらったりして、未経験者でもできる案件で実績を積みましょう。十分アピールできる実績ができたらフリーランスエージェントに登録すると良いでしょう。
フリーランスエージェントとは、フリーランスと企業を仲介をするサービスです。レバテックフリーランスでは、IT・Web業界に特化した案件を取り扱っています。エージェントが、あなたの希望に応じて最適な案件をお探しするので、ぜひ登録をご検討ください。
なお、デザインツールのチュートリアルを活用したいという方は、以下の公式サイトを参照してください。
Photoshop|Adobe
illustrator|Adobe
※本記事は2024年9月時点の情報を基に執筆しております。
最後に
簡単4ステップ!スキルや経験年数をポチポチ選ぶだけで、あなたのフリーランスとしての単価相場を算出します!
※相場算出に個人情報の取得はおこないません。
役に立った/参考になったと思ったら、シェアをお願いします。





