HTMLコーダーの仕事内容とは?年収や必要なスキルを解説 | レバテックフリーランス
HTMLコーダーの仕事内容とは?年収や必要なスキルを解説
IT・Web業界への転職を検討している人の中には、HTMLコーダーに興味を持っている方もいるでしょう。本記事では、HTMLコーダーの仕事内容のほか、単価相場や必要なスキルも解説します。未経験からHTMLコーダーになりたいと考えている方も、ぜひ参考にしてみてください。
Webプログラマーに関して詳しく知りたい方は、以下の記事をご覧ください。
Webプログラマーとは|仕事内容や年収、必要なスキル、なり方を解説
【エンジニアのプロ監修】プログラマーとは?仕事内容や年収、資格を紹介
レバテックフリーランスはITエンジニア専門の
フリーランスエージェントです案件を探してみる
目次
HTMLコーダー(Webコーダー)の仕事内容
HTMLコーダー(Webコーダー)の基本的な仕事内容は、WebページのテキストやレイアウトなどをHTMLで記述したテキストファイルを作成することです。
Webページを作成する際は、初めにWebデザイナーによりデザインイメージが作られることが多いです。デザインイメージは画像のような状態で、これをWebページに表示するためにHTMLコーダーがHTML言語に置き換えます。
HTMLコーダーはWebコーダー、マークアップエンジニアと呼ばれることもあります。HTMLコーダーと役割が似ているマークアップエンジニアの仕事内容について詳しく知りたい方は、以下の記事もご覧ください。
マークアップエンジニアとは?求人状況や仕事内容、年収を解説
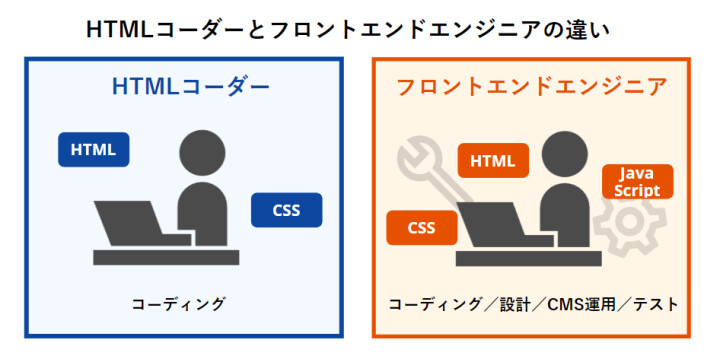
フロントエンドエンジニアとの違い

類似する職種に「フロントエンドエンジニア」があります。フロントエンドエンジニアは、HTMLコーダーに比べて、より上流工程に関わる職種です。
HTMLコーダーはHTMLやCSSを使ってコーディングを行います。一方、フロントエンドエンジニアはHTMLやCSSに加えて、JavaScriptなどのプログラミングにも関わるエンジニアです。
フロントエンドエンジニアに関して詳しく知りたい方は、以下の記事をご覧ください。
【エンジニアのプロ監修】フロントエンドエンジニアとは?年収や必要なスキル、将来性など
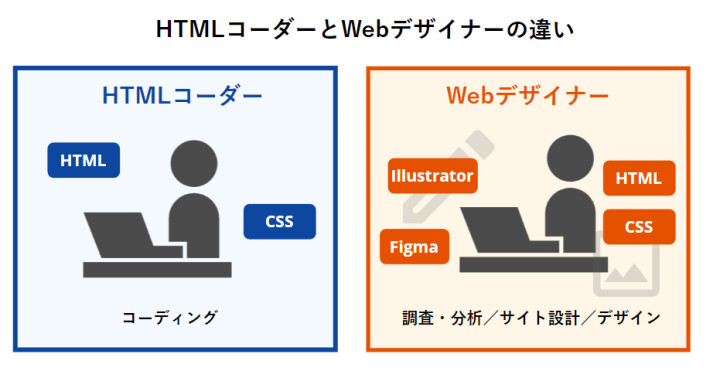
Webデザイナーとの違い

WebデザイナーとHTMLコーダーの違いとして、Webデザイナーは画面のデザインから担当します。そのため、デザインセンスや知識はもちろん、IllustratorやFigmaなどのデザインツールも使いこなせる必要があります。
ただし、WebデザイナーとHTMLコーダーに明確な境目はなく、現場によってはWebデザイナーがコーディングも担当する場合もあるようです。
Webデザイナーに関して詳しく知りたい方は、以下の記事をご覧ください。
フリーランスWebデザイナーの仕事のリアル|会社員との違いや単価相場について徹底解説
HTMLコーダー案件で求められるレベルと単価
レバテックフリーランスの保有案件をもとに算出した、HTML案件の平均単価や年収は以下の通りです。
| 平均単価 | 40~55万円 |
|---|---|
| 最高単価 | 75万円 |
| 年収相場(平均単価×12ヶ月) | 480~660万円 |
HTML/CSSに加え、デザインスキルやJavaScriptのスキルを要する案件も含んだ結果です。HTML/CSSのみを必要とする案件単価より高くなっているため、参考程度に考えると良いでしょう。
また、HTMLコーダーの案件の種類や求められるレベル感、単価の目安を紹介します。
案件例①画像ファイルのイメージからHTMLに落とし込む
ベーシックなHTMLコーダーの仕事です。イメージファイルなどをもとにして、HTMLコーディングをします。スマホやパソコンなどのデバイスの画面サイズに合わせて最適な画面配置を表示する、レスポンシブデザインに対応できたり、クライアントのイメージに沿ったコーディングができるスキルが必要となるでしょう。1ページで1万円からの案件が多い傾向にあります。
案件例②LPの作成
LP作成の案件は、商品やサービスを紹介する単一ページを作成する仕事です。基となるデザインやイメージがあるか、文章の作成は範囲に含まれるか、LP内の画像作成も担当するかなど、作業範囲は案件によって異なります。
クラウドソーシングには商品販売(EC)のLP作成案件が多く、売り上げにつながるページ作成スキルが求められることが多いでしょう。デザインと文章が含まれるHTMLコーディングの場合は、1つのLPで2万円からが一般的だと考えられます。
案件例③既存サイトのリニューアル
既存のWebサイトをベースにしたレスポンシブ対応、CMSへの組み込み対応のためのHTMLコーディングを行う案件もあります。
CMSへの組み込み対応では、CMSの仕様や仕組みを理解してHTMLコーディングするスキルが必要です。CMSへの組み込みで5ページ程度の規模の場合、5万円からの案件がよく見られます。
HTMLコーダーの仕事に必要なスキル
HTMLコーダーに必要なスキルを紹介します。
- HTML/CSSのコーディングスキル
- JavaScriptに関する知識
- デザインスキル・UI/UXに関する知識
- SEOの知識
- CMSに関する知識
- LPの文章のライティングスキル
HTML/CSSのコーディングスキル
HTMLの基礎となるタグでのレイアウト構成、CSSによる見た目の装飾は必須スキルとなります。いずれの言語も、最新のバージョンに対応できるようにしておくのが大事です。HTMLの場合、「HTML Living Standard」と呼ばれるバージョン、CSSは「CSS3」というバージョンがスタンダードとなっています。(2024年1月時点)
また、異なるブラウザやその各バージョンへの対応、スマートフォンなどのデバイスでの表示を最適化するレスポンシブデザインへの対応なども、HTMLコーダーに求められるスキルです。
CSSコーダーの仕事に関しても知りたい方は、以下の記事をご覧ください。
CSSコーダーの仕事とは?HTML・CSSコーディング求人・案件のレベルや探し方を解説
JavaScriptに関する知識
HTMLコーダーには、JavaScriptによる記述スキルが求められる場合もあります。
JavaScriptは、ブラウザ上でのユーザーのクリックやスクロールなど、操作に対する画面の動きに加えて、画面の表示も制御できるスクリプト言語です。HTML/CSSのスキルに加えて、JavaScriptを用いた動的なコンテンツを作成できるスキルもあると市場価値が上がるかもしれません。
求人・案件によっては、jQuery、Bootstrap、Vue.js、Reactといったライブラリを使用する場合もあります。仕事の幅を広げるために、メジャーなライブラリを使いこなせるようになると良いでしょう。
デザインスキル・UI/UXに関する知識
HTMLコーダーにとって、Webデザイン分野のスキルも欠かせないでしょう。デザインスキルを身に付けることで、Webデザイン方面のキャリアアップにもつながっていきます。
場合によっては、HTMLページ内にバナーや画像、アイコンが必要となることもあります。デザイナー向けのソフトウェアも使えると、仕事の幅が広がっていくでしょう。
ユーザーの使い勝手を重視するクライアントが多いため、UI/UXデザインのスキルもあると良いです。
SEOの知識
SEOとは「Search Engine Optimization」の略で、日本語では「検索エンジン最適化」といいます。
Webページは集客を目的とするものが多いですが、流入経路のうち重要なのはGoogleやYahoo!のような検索エンジンです。上位表示や検索結果からのクリック率改善を目指すためにページを最適化することを、「SEO」と呼びます。
SEOはHTMLの記載方法によっても影響があるため、HTMLコーダーにはSEOに基づいてコーディングすることが求められます。
CMSに関する知識
CMSとは、Web上のコンテンツを管理画面から簡単に更新することができるシステムです。サイトによってはCMSを導入している場合もあるため、CMSに関する知識をつけておく必要があります。
CMSの代表として、「WordPress」があります。
CMSに関して詳しく知りたい方は、以下の記事をご覧ください。
CMSの仕事とは?CMSのメリット・デメリットや必要なスキルも解説
WordPressの仕事とは?スキル・将来性も解説
LPの文章のライティングスキル
LP(ランディングページ)とは、商品の購入やサービスへの登録など、ユーザーを特定のアクションへ誘導することを目的としたページです。
このLPの作成も、HTMLコーダーの仕事となる場合があります。その多くは画像によるイメージと文章が組み合わされた構成となっています。そのため、HTMLコーダーには、ライティングスキルが求められる可能性があるかもしれません。
セールスライティングといわれるスキルがあれば、LP案件への取り組みが有利になるでしょう。
未経験からHTMLコーダーを目指す方法
未経験からHTMLコーダーを目指すことはできます。ただし、HTMLコーダーを目指して転職を考える場合、完全に未経験からの求人は数が少ないか、あったとしても条件的に厳しいものが多いようです。
特に、在宅案件は未経験から獲得するのが難しいので、知識を身につけ、スキルアップしてから探すようにすると良いでしょう。HTMLの知識は、PCとインターネット環境があれば独学も可能です。
経験・実績を積むための方法としては2つあります。1つはアルバイトか派遣で働く方法です。もう1つは、独学後にクラウドソーシングを利用して実績を積み上げる方法です。経験・実績を積めば、HTMLコーダーへの転職の土台となるでしょう。
未経験からのIT職種への転職について詳しく知りたい方は、以下の記事もご覧ください。
ITエンジニアに未経験から転職するには|志望動機例文や転職活動のコツ
未経験からプログラマーになるには?必要なスキルやなり方を紹介
HTMLコーダーの適性がある人の特徴
HTMLコーダーの適性がある(向いている)人の特徴を紹介します。
Webプログラマーに向いている人の特徴に関して詳しく知りたい方は、以下の記事をご覧ください。
Webプログラマーに向いている人の特徴|CABやGABなど適性検査の種類もご紹介
地道な作業が得意
地道な作業が得意な人は、HTMLコーダーに向いているでしょう。コーディングには一定の「型」があり、HTMLコーダーはそれに沿って作業をこなします。集中力を切らさずに、長時間同じ作業を続ける地道さが重視されるのがポイントです。
そのため、頻繁に業務上の変化を求めるタイプの人より、決まった型をコツコツこなすのを好む人に適性があるといえます。
コミュニケーションが苦にならない
地道な作業がメインではあるものの、他者とコミュニケーションをとるのが得意な人もHTMLコーダーに向いています。チームで取り組むプロジェクトでは、Webデザイナーやディレクターなど他職種と連携する機会も多いためです。
特に、Webデザイナーとのやりとりでは、デザインの意図について細かいニュアンスを把握しなければなりません。細部をするために、相手と綿密にコミュニケーションをとる必要があります。
技術を学び続ける向上心がある
最新の技術やツールを学び続ける向上心がある人も、HTMLコーダー向きだといえます。Web業界は進歩が速く、新しい技術やサービスが次々と生まれるためです。
HTMLコーダーは一度スキルを身につけて終わりではなく、変化するバージョンへの対応を迫られます。最新情報をキャッチアップし、新しいスキルを習得するのが苦にならない資質が必要です。
HTMLコーダーのキャリパス
HTMLコーダーのキャリアパス候補となるのは、Webデザイナーやフロントエンジニアといった職種です。
Webデザイナー
Webデザイナーは、主にWebサイトのデザインを制作する職種です。デザインスキルを習得すれば、HTMLコーダーからWebデザイナーに転向することも可能でしょう。
小規模なWebサイトを制作する現場では、Webデザイナーがコーダーを兼ねることも少なくありません。HTMLで培ったコーディングスキルは、Webデザイナーの業務でも活かせると考えられます。
フロントエンドエンジニア
フロントエンドエンジニアも、HTMLコーダーの一般的なキャリアパスの一つです。HTMLコーダーの上位職とみなされています。
フロントエンドエンジニアには、HTMLコーダー以上に、JavaScriptによる高いコーディングスキルが求められます。React.jsやVue.jsのようなフレームワークも、HTMLコーダー時代に使い慣れておくようにしてください。
フロントエンドエンジニアのスキルについて詳しく知りたい方は、以下の記事もご覧ください。
フロントエンドエンジニアに必要なスキルセット|スキルアップのための勉強方法は?
HTMLコーダーの需要と将来性
CMSシステムの普及によって今後さらに多くの会社がCMSを導入するようになれば、HTMLコーダーの需要は減ると考えられます。そのため、HTML/CSS以外にプラスでスキルを身につけないと仕事が減る可能性があるでしょう。
デザインに関する知識やスキルを身につければWebデザイナーとしてキャリアアップできたり、PHPやPython、Javaなどのプログラミング言語を身につけることでサーバーサイドエンジニアとして活躍できる機会が増えます。
HTMLコーダーとして活躍し続けるためには、新しい技術を積極的に習得し、市場価値を高めていく意識を持つと良いでしょう。
【体験談】HTMLコーダーの先輩にきいてみた!やりがいや大変なことは?
HTMLコーダーとして副業を始め、現在はフロントエンドエンジニアとして活躍するHさん(33)に話を聞きました。
HTMLコーダーの仕事のやりがいや大変なことはありますか?
自分の書いたコードが繋がって、Webページが表示されたときは達成感があります。また、クライアントのニーズに対して課題解決ができた時や、答えのわからないバグを解消できたときもやりがいを感じますね。
大変なことは、コーディング前に要件が固まっていない仕事は要件定義から考えたりすることもあるので少し苦労します。
フロントエンドエンジニアとしてキャリアアップしたきっかけは何だったのでしょうか?
始めは、Webの学習アプリでHTML/CSSを独学していました。その後、副業でWeb制作を行っていましたが、フリーランスエンジニアの友人にすすめられて、JavaScriptの勉強も始めました。
合わせて、JavaScript用のライブラリであるReactの習得もしましたが、そこで一気に市場価値が上がった感じがしましたね。やはり、新しい技術を積極的に習得して、付加価値を高めていくことが大事だと感じます。今後も数年は技術を身につけていって、ゆくゆくは海外でエンジニアとして活躍したいと思っています。
HTMLの仕事に関するよくある質問
HTMLの仕事に関するよくある質問をまとめました。
Q. HTMLコーダーの仕事内容とはどのようなものですか?
Webページを表示するためのHTMLを作成するのがHTMLコーダーの主な仕事内容です。Webデザイナーが制作したデザインを、HTMLおよびCSSを用いてWebページのコードに落とし込みます。Webページにブラウザ上での動作機能がある場合、JavaScriptでのプログラミングが仕事に含まれる場合もあります。
Q. HTMLをどのように勉強すれば良いですか?
学習サイトを利用して独学する、クラウドソーシングなどの簡単な仕事から実績を積むなどの方法が考えられます。
HTMLそのものの仕様は公開されており多くのユーザーが利用しているため、解説もWebページ上に多数存在しています。さらには、PCが1台あれば特殊な環境をそろえずともHTMLをページとして表示することは可能です。独学のための環境を整えるのも難しくありません。学習サイトも利用すれば、さらに効率的に学べるでしょう。
Q. コーディングだけで稼げますか?
コーディングだけの仕事でも一定の収入を得ることはできます。しかし、コーディングのみではスキルに希少性がなく、給与の上昇はあまり見込めません。キャリアアップを考えた場合にはデザイン、プログラミング、CMS対応などの周辺技術を身に付け、Webデザイナー、フロントエンドエンジニアといった職種への転職も視野に入れましょう。
Q. HTMLコーダーの平均年収はどれくらいですか?
レバテックフリーランスの保有案件から算出した結果、HTML案件の年収相場は約480〜660万円となっています。ただし、HTML/CSSのみのスキルで完結する仕事はほとんどなく、デザインスキルやJavaScriptを多少扱えたりするスキルが必要です。
※本記事は2024年1月時点の情報を基に執筆しております。
最後に
簡単4ステップ!スキルや経験年数をポチポチ選ぶだけで、あなたのフリーランスとしての単価相場を算出します!
※相場算出に個人情報の取得はおこないません。
役に立った/参考になったと思ったら、シェアをお願いします。













