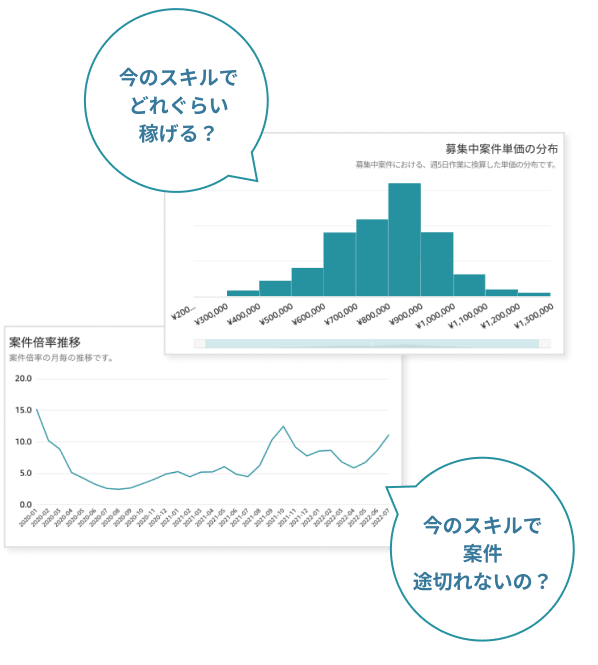
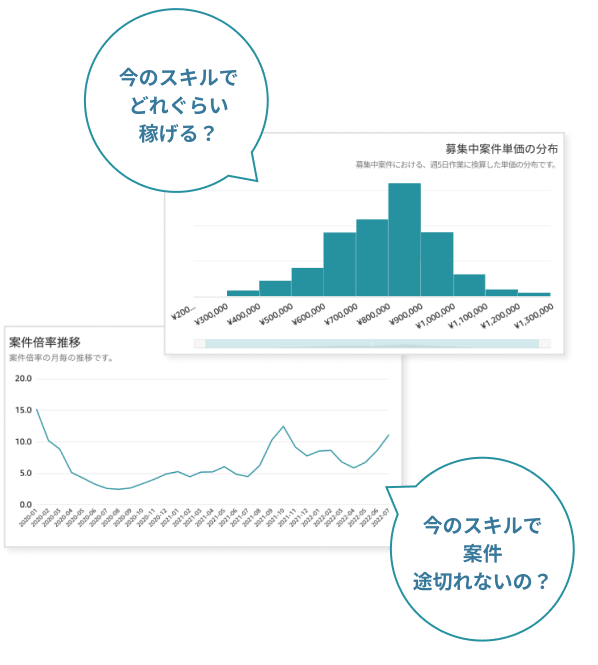
スキル別市場分析ダッシュボード
ITフリーランスエンジニアの支援実績15年で 蓄積された圧倒的なデータから算出!
案件倍率や適正単価が一目瞭然に。
New
〜380,000円/月
芝公園(東京都)/一部リモート
業務委託 (フリーランス)
New
〜620,000円/月
目黒(東京都)
業務委託 (フリーランス)
New
〜650,000円/月
野田(大阪府)
業務委託 (フリーランス)
自分の市場価値を把握しましょう
スキル別市場分析ダッシュボード
ITフリーランスエンジニアの支援実績15年で 蓄積された圧倒的なデータから算出!
案件倍率や適正単価が一目瞭然に。

New
〜850,000円/月
渋谷(東京都)/フルリモート
業務委託 (フリーランス)
New
〜800,000円/月
亀有(東京都)/フルリモート
業務委託 (フリーランス)
New
〜520,000円/月
京橋(大阪府)/一部リモート
業務委託 (フリーランス)
New
〜900,000円/月
虎ノ門(東京都)/フルリモート
業務委託 (フリーランス)
New
〜850,000円/月
恵比寿(東京都)/一部リモート
業務委託 (フリーランス)
New
〜850,000円/月
青山一丁目(東京都)/フルリモート
業務委託 (フリーランス)
New
〜650,000円/月
新宿三丁目(東京都)
業務委託 (フリーランス)
New
〜850,000円/月
九段下(東京都)/一部リモート
業務委託 (フリーランス)
New
〜6,680円/時
恵比寿(東京都)/フルリモート
業務委託 (フリーランス)
※稼働日数や時間帯はご相談の後、正式決定となります。
New
〜650,000円/月
豊洲(東京都)
業務委託 (フリーランス)
New
〜450,000円/月
吉祥寺(東京都)/フルリモート
業務委託 (フリーランス)
※稼働日数や時間帯はご相談の後、正式決定となります。
New
〜650,000円/月
新大阪(大阪府)
業務委託 (フリーランス)
New
〜350,000円/月
中野坂上(東京都)
業務委託 (フリーランス)
New
〜750,000円/月
博多(福岡県)/一部リモート
業務委託 (フリーランス)
New
〜600,000円/月
鶴見(神奈川県)
業務委託 (フリーランス)
New
〜700,000円/月
築地市場(東京都)/フルリモート
業務委託 (フリーランス)
〜750,000円/月
五反田(東京都)/フルリモート
業務委託 (フリーランス)
〜550,000円/月
川崎(神奈川県)
業務委託 (フリーランス)
〜750,000円/月
田町(東京都)/フルリモート
業務委託 (フリーランス)
〜900,000円/月
本郷三丁目(東京都)/フルリモート
業務委託 (フリーランス)
自分の市場価値を把握しましょう
スキル別市場分析ダッシュボード
ITフリーランスエンジニアの支援実績15年で 蓄積された圧倒的なデータから算出!
案件倍率や適正単価が一目瞭然に。

〜450,000円/月
本町(大阪府)/一部リモート
業務委託 (フリーランス)
〜700,000円/月
虎ノ門(東京都)/一部リモート
業務委託 (フリーランス)
〜750,000円/月
築地(東京都)/フルリモート
業務委託 (フリーランス)
※稼働日数や時間帯はご相談の後、正式決定となります。
〜1,100,000円/月
渋谷(東京都)
業務委託 (フリーランス)
〜700,000円/月
秋葉原(東京都)/一部リモート
業務委託 (フリーランス)
〜750,000円/月
浅草(東京都)/一部リモート
業務委託 (フリーランス)
〜850,000円/月
水道橋(東京都)/一部リモート
業務委託 (フリーランス)
〜550,000円/月
五反田(東京都)
業務委託 (フリーランス)
〜950,000円/月
江坂(大阪府)/フルリモート
業務委託 (フリーランス)
〜950,000円/月
江坂(大阪府)/フルリモート
業務委託 (フリーランス)
〜950,000円/月
江坂(大阪府)/一部リモート
業務委託 (フリーランス)
〜850,000円/月
大崎(東京都)/一部リモート
業務委託 (フリーランス)
〜600,000円/月
宮崎台(神奈川県)/一部リモート
業務委託 (フリーランス)
〜1,450,000円/月
西新宿(東京都)/一部リモート
業務委託 (フリーランス)
〜1,000,000円/月
渋谷(東京都)
業務委託 (フリーランス)
〜1,000,000円/月
渋谷(東京都)
業務委託 (フリーランス)
〜500,000円/月
有楽町(東京都)/フルリモート
業務委託 (フリーランス)
※稼働日数や時間帯はご相談の後、正式決定となります。
フロントエンドエンジニア案件のよくある質問
フロントエンドエンジニア案件の月額単価相場はいくらぐらいですか?
フロントエンドエンジニア案件の案件はどのぐらいありますか?
フロントエンドエンジニアでリモートワーク可能な案件はありますか?
現在の条件に合う案件は
9979 件
フロントエンドエンジニア