【エンジニアのプロ監修】フロントエンドエンジニアとは?年収や必要なスキル、将来性 | レバテックフリーランス
【エンジニアのプロ監修】フロントエンドエンジニアとは?年収や必要なスキル、将来性

フロントエンドエンジニアは、WebサイトやWebアプリケーション開発において、ユーザーが直接目に触れる部分(フロントエンド)を担当する職種です。
本記事ではエンジニアのプロである久松剛氏の監修のもと、フロントエンドエンジニアの仕事内容をはじめ、年収や必要なスキル、将来性などを解説します。
フロントエンドエンジニア以外の職種に関して知りたい方は、以下の記事をご覧ください。
エンジニアの仕事の種類をわかりやすく解説!将来性や年収も解説
■この記事の監修
久松 剛

慶應義塾大学大学院政策メディア研究科博士(政策・メディア)。2000年より慶應義塾大学村井純教授に師事。ベンチャー企業3社にてインフラエンジニア、ソフトウェアエンジニア・情シスや中間管理職を歴任後、2022年、合同会社エンジニアリングマネージメント設立。スタートアップ・ベンチャー・老舗製造業といった複数社でのITエンジニア採用・研修・評価給与制度作成・ブランディングといった組織改善コンサル、研修、セミナーなどを担当。
目次
フロントエンドエンジニアとは?
フロントエンドエンジニアとは、WebサービスやWebアプリケーションのうち、ユーザーに見える部分の実装を担当する職種です。
Webデザイナーがデザインしたものを元に、JavaScriptやTypeScriptなどの言語とReactやVue.jsといったライブラリを用いて実装していきます。サービスの種類や成り立ちによってはHTML、CSS、簡易なJavaScriptを用いた作業をコーダーに切り出すこともあるようです。
フロントエンドエンジニアは、WebサービスやWebアプリケーションに動きをつけるだけでなく、UI/UXエンジニアなどと連携して全てのユーザーにとって分かりやすく使いやすいように実装する必要があります。
特に、スマートフォンやタブレットを利用するユーザーの人口は年々増加傾向にあります。そのため、フロントエンドエンジニアは、小さな画面の端末からも見やすく操作がしやすいように考慮することも忘れてはいけません。
フロントエンドエンジニアはWebエンジニアといわれることもあります。詳しく知りたい方は、以下の記事をご覧ください。
Webエンジニアとは?職種や仕事内容、年収、将来性などを解説
Webエンジニアとシステムエンジニア(SE)の違い。年収や仕事内容・求人状況は?
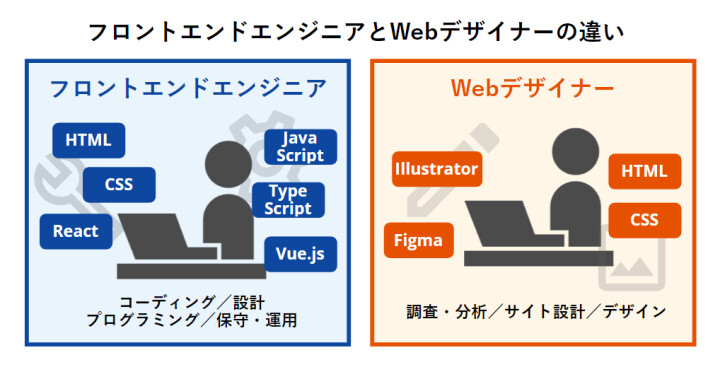
Webデザイナーとの違い

フロントエンドエンジニアと似ている職種にWebデザイナーがあります。Webデザイナーは、Webページの見た目をデザイン・設計するのが仕事です。構成や色合いなどを決めていきます。
一方、フロントエンドエンジニアは、Webデザイナーの描いたデザインが画面上で正しく表示されるよう、コーディングやプログラミングなどの開発部分を担当します。案件によっては、Webデザイナーとフロントエンドエンジニアの分野を兼務することもあるようです。
Webデザイナーの仕事に関して詳しく知りたい方は、以下の記事をご覧ください。
フリーランスWebデザイナーの仕事のリアル|会社員との違いや単価相場について徹底解説
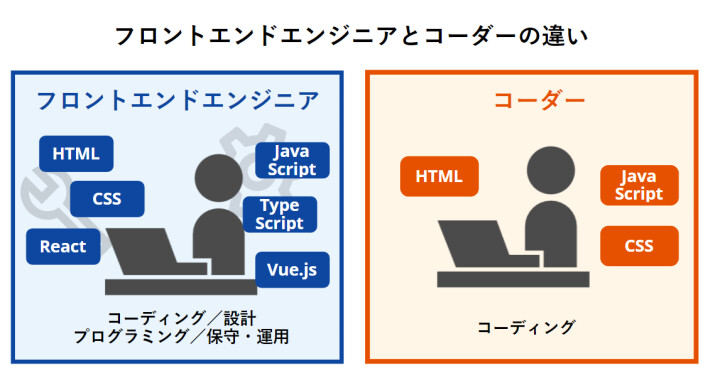
コーダーとの違い

コーダーとは、HTMLやCSS、JavaScriptを使ってコーディングをしていく仕事です。フロントエンドエンジニアよりも、求められるスキルの範囲が狭くなります。
コーダーは、デザインや仕様書に基づいてHTMLやCSSを使ってWebページを構築します。主な業務は、視覚的なレイアウトを正確に再現し、ブラウザ間での互換性を確保することです。 また、JavaScriptを用いた基本的なインタラクティブ要素の実装も行うことがありますが、複雑な機能や動作の実装はフロントエンドエンジニアに任されることが多いです。
HTML5とCSS3の導入により、コーダーはより洗練されたデザインやアニメーションを実現することができます。例えば、CSS3を用いてトランジションやアニメーションを実装し、視覚的な効果を高めることなどです。コーダーの役割は、これらの技術を用いてデザインの意図を正確に表現し、ユーザーにとって魅力的で使いやすいウェブページを作成するところにあります。
コーダーの場合、フロントエンドエンジニアに比べて正社員の給与レンジや、フリーランス・SESの単価なども限定的になることに注意が必要です。
コーダーの仕事に関して詳しく知りたい方は、以下の記事をご覧ください。
HTMLコーダーの仕事内容とは?年収や必要なスキルを解説
CSSコーダーの仕事とは?HTML・CSSコーディング求人・案件のレベルや探し方を解説
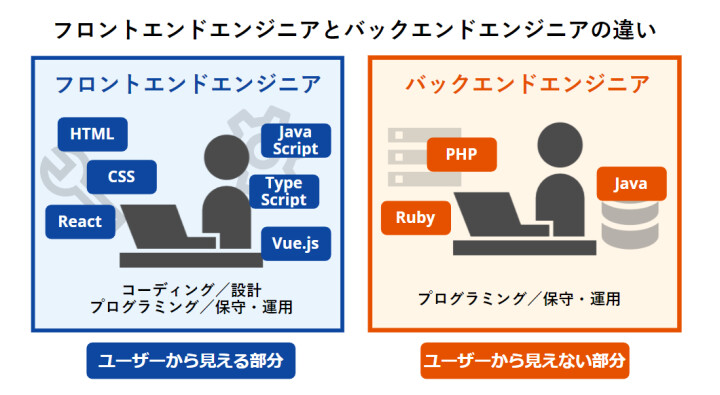
バックエンドエンジニアとの違い

バックエンドエンジニアは、Webサイトの裏側、つまりサーバー側で動作するデータベースの構築やプログラムの開発を行います。主に実装したプログラムはサーバー上で実行されます。
フロントエンドエンジニアは、Webサイトにおけるユーザーの目に見える部分を構築しますが、バックエンドエンジニアはユーザーの目に見えない部分を構築する仕事です。主に実装したプログラムは、サーバからブラウザやアプリケーションにダウンロードされ、実行されます。
フロントエンドプログラムとサーバサイドプログラムはインターネット越しに通信を行うことに注意が必要です。大規模なトラフィックや、複雑な通信を行うプログラムの場合、フロンエンドとサーバサイドの間の通信量や通信回数を削減するような設計が求められます。
バックエンドエンジニアの仕事に関して詳しく知りたい方は、以下の記事をご覧ください。
バックエンドエンジニアの仕事とは?未経験で目指す方法、必要なスキルも解説
バックエンドの意味とは?フロントエンドとの違い、開発の流れや言語
フロントエンドエンジニアの仕事内容
フロントエンドエンジニアの仕事として、主に以下の2つがあります。
- デザイナーから連携されたデータに基づくコーディング業務
- JavaScriptやTypeScriptを用いた高度なWebページの構築
デザイナーから連携されたデータに基づくコーディング業務
HTMLやCSSを用いて、Webサイトの骨格を作成します。一般的にコーディング業務と呼ばれ、開発現場によってはコーダーとして別職種に分類されます。
大規模なWebサイトやWebアプリケーションの実装でCSSが複雑になってくると、ほかのコードと混ざったり文法のミスがおきたりして、 意図どおりに動作しないことがあるため注意が必要です。
最近では、CSSコードを簡潔に書き効率良く編集作業するために、CSSプリプロセッサを使用してCSSファイルを作成する手法がよく見られます。ほかにも、BootstrapやFoundationといったCSSフレームワークを使用する場合もあるでしょう。
加えて、フロントエンドエンジニアがデザインから対応する場合は、PhotoshopやIllustrator、Figmaなどのソフトを使用してデザインしていきます。
JavaScriptやTypeScriptを用いた高度なWebページの構築
フロントエンドエンジニアはJavaScriptやTypeScriptを用いて高度なユーザーインターフェースを構築し、ユーザー体験を向上させます。
高度なユーザーインターフェースとは、リアルタイムでの入力データ検証や、ページのリロードなしにエラーメッセージを表示する動的なフォームの作成などです。また、マウスオーバーやクリックなどのユーザー操作に応じて動的に変化するアコーディオンメニューや、モーダルウィンドウの作成も担当します。
HTML5とCSS3の台頭により、フロントエンドエンジニアは、より豊かなマルチメディアコンテンツの表示やアニメーション、レスポンシブデザインの実装が可能になりました。これにより、さまざまなデバイスや画面サイズに対応したウェブサイトの構築が容易になっています。
フロントエンドエンジニアは在宅で仕事ができる職種のひとつです。詳しくは以下の記事をご覧ください。
在宅フリーランスの仕事17選!未経験向けや稼ぐコツも解説
フロントエンドエンジニアに必要なスキル
フロントエンドエンジニアに必要なスキルには以下のようなものがあります。フロントエンドエンジニア人材として自身の価値を高めるのにも役立つので、ぜひ参考にしてみてください。
- HTML・CSS・JavaScript・TypeScriptのスキル
- JavaScriptライブラリ/フレームワーク
- CMS(コンテンツマネジメントシステム)
- PHP
- CSSプリプロセッサ
フロントエンドエンジニアに必要なスキルに関しては、以下の記事でも紹介しています。
フロントエンドエンジニアに必要なスキルセット|スキルアップのための勉強方法は?
Webエンジニアに必要なスキルは?仕事内容や資格について解説
HTML・CSS・JavaScript・TypeScriptのスキル
フロントエンドエンジニアには、HTML・CSS・JavaScript・TypeScriptのスキルが最低限求められます。
HTMLはマークアップ言語の一つで、Webサイト内の文書に見出し、本文、段落、画像などを意味づけることが可能です。HTMLの記述方法によっては、検索結果を最適に表示するSEOに影響が出てしまうため、Webサイトの構造に沿った適切な記述をしなければなりません。
また、CSSはHTMLで記述されたものを装飾するスタイルシート言語です。HTMLはWebサイトの構造のみを記述するのに対し、CSSはWebサイトの背景色、文字サイズ、画像のレイアウトなどの見た目の装飾を記述します。HTMLやCSSのバージョンの違いによって、対応(動作)するブラウザが違うので、ブラウザに関する知識もある程度必要でしょう。
また、さらに動きをつけたいときには、JavaScriptやTypeScriptを使います。
JavaScriptは、ブラウザやアプリケーションでWebサーバアクセス時にダウンロードされ、ローカルのブラウザ上で実行されるプログラム言語です。Node.jsなどを利用すればバックエンドでも動作させることも可能になっています。
TypeScriptはJavaScriptに対して静的型付けが可能な言語です。大規模な開発でも優位なため、採用企業が拡大しています。
JavaScriptの勉強方法に関して詳しく知りたい方は、以下の記事でも紹介しています。
JavaScript入門ガイド!初心者におすすめの勉強方法や学習サイトを紹介
また、HTMLやCSSを使用する仕事としてマークアップエンジニアがあります。詳しく知りたい方は以下の記事をご覧ください。
マークアップエンジニアとは?年収や他職種との違い、求人傾向を解説
JavaScriptライブラリ/フレームワーク
フロントエンドエンジニアには、ReactやVue.jsなどのJavaScriptライブラリやフレームワークの知識も求められます。
フレームワークとは、開発時に枠組みとして機能する開発ツールのことです。ライブラリは、枠組みを構成する部分的な要素のことで、開発時に簡単に活用できるコードの集まりを指します。
ReactやVue.jsなどの先進的なJavaScriptフレームワークは、複雑なコードを一から書かなくても動きのあるサイトを簡単に作成できるので開発の効率化につながります。コンポーネントベースのアプローチを採用しているため、効率的な状態管理や再利用可能なUIコンポーネントの開発が容易です。
また、案件によって使用するフレームワークの種類が決められている場合が多いので、幅広い案件に参画できるようにするためにも、新しいフレームワークに挑戦することも大切です。
CMS(コンテンツマネジメントシステム)
CMSとは、HTMLなどの特別な知識がなくても簡単にコンテンツの作成や更新ができるシステムのことです。記事の更新頻度が高いWebサイトでは、CMSを用いることでリアルタイムでの更新ができます。そのため、コンテンツの更新に関わるエンジニアのランニングコストも削減可能です。
特にWordPressは、本格的なWebサイトも作成できるCMSとして人気があるうえ、案件募集も多く見られます。広く利用されている一方で、セキュリティ攻撃も受けやすいので、セキュリティ対応の基礎や、アップデートについても学習するようにしましょう。ヘッドレスCMSなども普及が進んでいるため、キャッチアップしておくと良いでしょう。
CMSに関して詳しく知りたい方は、以下の記事をご覧ください。
CMSの仕事とは?CMSのメリット・デメリットや必要なスキルも解説
PHP
PHPは、サーバーサイドで処理するプログラミング言語です。フロントエンドエンジニアには不要に思えますが、HTML内に記述して動作させることが可能なのでスキルを保有しておくと開発現場で役立つ可能性があるでしょう。
また、CMSの多くはPHPで作成されています。WordPressでもPHPは利用されているため習得することで担当できる技術幅が大きく広がります。
PHPの学習方法に関して詳しく知りたい方は、以下の記事をご覧ください。
【PHPの勉強方法】初心者におすすめの学習サイト・本やロードマップ
CSSプリプロセッサ
CSSは、HTMLを装飾するスタイルシート言語ですが、Webサイトの規模が大きく複雑になっていくと、それに比例してCSSも複雑になる傾向があります。場合によっては意図した動作にならないことも少なくありません。
そんなときは、CSSコードの記述を完結にするCSSプリプロセッサを使うと、CSSをプログラムのように記述することができます。
たとえばネスト構造や変数、関数または四則演算を使ったコーディングが可能です。効率良く簡潔なコードが作成できるので、CSSを編集する際に分かりやすく便利です。実際にCSSプリプロセッサをWebサイト上で使用する場合は、コードを変換して(コンパイル)CSSに変換します。
また、CSSプリプロセッサには、Sass、Lessなどいくつかの種類がありますが、シェアの多いSassのスキルを学習しておくと良いでしょう。Sassは、記述方法がSCSS記法とSASS記法の2とおりありますが、現在の主流はSCSSです。SCSSは、CSSの書き方によく似ているため、SCSSから勉強するのが良いかもしれません。
スキルを身につけるための勉強方法に関して詳しく知りたい方は、以下の記事をご覧ください。
Webエンジニアになるための勉強法と学んでおきたい10の技術
Web系エンジニアが使用するプログラミング言語10選!選び方と学び方も紹介
フロントエンドエンジニアの年収
2024年6月時点のレバテックフリーランスでの公開案件を基に、フリーランスのフロントエンドエンジニアの月単価・年収例をご紹介します。
| 単価相場 | 73万円 |
|---|---|
| 最高単価 | 125万円 |
| 年収相場(単価相場×12ヶ月) | 約876万円 |
参照元 : フロントエンドエンジニアの求人・案件一覧
また、フリーランスのコーダーの月単価や年収例は以下の通りです。
| 単価相場 | 52万円 |
|---|---|
| 最高単価 | 85万円 |
| 年収相場(単価相場×12ヶ月) | 約624万円 |
参照元 : HTMLコーダーの求人・案件一覧
なお、会社員とフリーランスとでは、社会保険料や税金の計算が異なる、会社員は月給のほかに賞与もある、など収入の計算の仕方に違いがあるため、両者の金額を単純比較できないという点はご注意ください。
会社員のフロントエンドエンジニアの年収に関してさらに知りたい方は、以下の記事をご覧ください。年代別の年収を紹介しています。
フロントエンドエンジニアの平均年収は?年収1000万円を目指す
Webエンジニアの平均年収|言語別給料や1000万円の目指し方
フリーランスエンジニアとは?会社員との働き方・収入の違いを解説
その他のエンジニア職種の月単価と比較したい方は、以下の記事をご覧ください。
フリーランスエンジニアの月収はいくら?言語別・職種別の平均単価も解説
バックエンドエンジニアの平均年収は?将来性や向いている人を解説
フロントエンドエンジニアの仕事に役立つ資格
フロントエンドエンジニアは、必ずしも資格をもっていなければならないわけではありません。資格よりも実力と経験が重視される職業だからです。ポートフォリオ資料やサイトを作り込んだほうが仕事を得る上では優位に働きます。
しかし、クライアントからの信頼を得たり実力を証明したりするために、資格を取得するのは有効です。資格を取得することで自身の現在の実力を計る物差しにもなるでしょう。
以下を例にとり、フロントエンドエンジニアに役立つ資格を紹介します。
- Webクリエイター能力認定試験
- HTML5プロフェッショナル認定資格
- PHP技術者認定試験
Webクリエイター能力認定試験
| 資格名 | Webクリエイター能力認定試験 |
|---|---|
| 受験料 | エキスパート 7,500円(税込)/スタンダード 5,900円(税込) |
| 試験実施日 | 各試験会場が設定した日程 |
| 試験形式 | 「WBT」「CBT」の2種類 |
| 合格基準 | 得点率65%以上 |
| 公式サイト | https://www.sikaku.gr.jp/web/wc/ |
Webクリエイター能力認定試験は、Webクリエイターに求められる、Webサイト制作のデザイン能力およびWebページのコーディング能力を認定する資格です。
試験のレベルは、スタンダードとエキスパートの2段階用意されています。スタンダードは実技問題のみ、エキスパートは知識問題と実技問題が出題されます。フロントエンドエンジニアであれば、スタンダードだけではなく、エキスパートまで取得すると良いでしょう。
HTML5プロフェッショナル認定資格
| 資格名 | HTML5プロフェッショナル認定資格 |
|---|---|
| 受験料 | 16,500円(税込) |
| 試験実施日 | 日時・会場を全国各地から自由に選択して受験 |
| 試験形式 | コンピュータベーストテスト(CBT) |
| 合格基準 | 非公開(目安として約70%程度の正答率) |
| 公式サイト | https://html5exam.jp/ |
HTML5プロフェッショナル認定試験は、フロントエンドエンジニアならば取得しておいて損のない資格といえます。Webサイトを作成するにはHTMLの知識が必須ですが、HTML5は最新のバージョンです。今後はHTML5を用いてWebサイトを作成することが求められるようになります。
HTML5プロフェッショナル認定資格はHTML5だけではなく、CSS3、JavaScriptを含めた総合的なWeb作成の能力を認定する資格です。そのため、フロントエンドエンジニアとしての自身の能力をアピールするのはもちろん、上位職種を目指す際にも役立つでしょう。
なお、HTML5プロフェッショナル認定資格は、レベル1とレベル2の2種類あります。レベル1はマルチデバイスに対応したWebコンテンツ制作の基礎、レベル2はシステム間連携や最新のマルチメディア技術に対応したWebアプリケーションや動的Webコンテンツの開発・設計の能力を認定します。
HTML5のスキルを活かし、Webアプリケーションエンジニアに挑戦することもできるかもしれません。詳しく知りたい方は、以下の記事をご覧ください。
Webアプリケーションエンジニアの仕事内容と求人・案件例
PHP技術者認定試験
| 資格名 | PHP技術者認定試験 |
|---|---|
| 受験料 | PHP8技術者認定初級試験 12,000円(税抜)/ PHP7技術者認定初級試験 12,000円(税抜)/ PHP5技術者認定初級試験 12,000円(税抜)/ PHP8上級試験/準上級試験 15,000円(税抜)/ PHP5上級試験/準上級試験 15,000円(税抜)/ PHP技術者認定ウィザード 記載なし |
| 試験実施日 | 全国のオデッセイコミュニケーションズCBTテストセンターでほぼ一年中実施 |
| 試験形式 | コンピュータベーストテスト(CBT) |
| 合格基準 | 目安として約70%以上の正答率※PHP技術者認定ウィザードは除く |
| 公式サイト | https://www.phpexam.jp/summary/ |
PHPはWebサイト開発に多く用いられるサーバーサイド言語であり、WordPressやEC-CUBEなどのCMS関連のカスタマイズにも欠かせません。Webサイト開発に関わるフロントエンドエンジニアにとって、PHPに対する理解があると役立つシーンがあるはずです。
PHP技術者認定試験の資格はPHPの技術レベルを計る指標なので、PHPを用いた開発環境で業務をされている方や、サーバーサイドまで業務の幅を広げたい方はチャレンジしてみると良いでしょう。
PHP技術者認定試験の試験カテゴリはレベルにより、初級試験、上級試験/準上級試験、技術者認定ウィザードと分かれています。上級試験/準上級試験は、7割以上の正解で上級、5割から7割未満の正解で準上級合格となるようです。また、 上級試験でスコア90点(90%)以上を取得したうえで、所定の文章を提出して承認された場合、認定ウィザードとなります。
フロントエンドエンジニアに役立つ資格に関して他にも知りたい方は、以下の記事をご覧ください。
Webエンジニアの資格13選!未経験におすすめの国家資格や言語
フロントエンドエンジニアに向いている人の特徴
フロントエンドエンジニアに向いている人の特徴を紹介します。
- 柔軟かつ臨機応変に対応できる
- コミュニケーション力が高い
- 最新技術のキャッチアップが得意
柔軟かつ臨機応変に対応できる
フロントエンドエンジニアは、デザイナーやバックエンドエンジニアと連携しながら仕事を進めることになります。他の工程で変更があった場合、フロントエンドエンジニアも合わせて修正を行う必要があるかもしれません。
そのため、状況に合わせて柔軟に対応できる人はフロントエンドエンジニアに向いているでしょう。
コミュニケーション力が高い
上記でも述べた通り、フロントエンドエンジニアは、バックエンド側やデザイナーと連携して仕事を進めることも多く、その際は円滑なコミュニケーションが必要になります。
特にフロントエンドとバックエンドを繋ぎこむ際には予期しないバグなどが発生することもあります。問題の切り分けも含めて、議論しながら建設的に問題を解消しなければなりません。
そのため、相手の立場に立って考え会話ができるコミュニケーション力がある人は、フロントエンドエンジニアに向いています。
最新技術のキャッチアップが得意
IT・Web業界はトレンドの移り変わりが早い業界です。そのため、最新情報のキャッチアップが得意で、技術の習得を積極的に行える人はフロントエンドエンジニアに向いているでしょう。
特に、フロントエンドエンジニアが使用するJavaScriptやTypeScriptは、バージョンの移り変わりが早い言語と言われています。トレンドとなるフロントエンドアニメーションなども存在しています。好奇心を持って取り組むようにしましょう。
未経験からフロントエンドエンジニアになれるのか知りたい方は、以下の記事をご覧ください
未経験からWebエンジニアに転職するには?将来性や求人の状況も解説
フロントエンドエンジニアの将来性
スマホの普及やSNSの利用拡大により、Webサイトの高機能化が進み、常に新しいものが求められています。また、スマホアプリではなくWebアプリケーションやPWA(Progressive Web Apps)で代替するケースも見られるようになりました。
そのため、Webサイトの需要が高まる中で、フロントエンドエンジニアの将来性は明るいと言えるでしょう。
ただ、最新技術へのアップデートが早い分野であるため、フロントエンドエンジニアとして長く活躍するためには、常にスキルを磨き市場価値を高め続けることが大切です。
フロントエンドエンジニアの将来性に関して詳しく知りたい方は、以下の記事をご覧ください。
Webエンジニアの将来性は?需要の高さや仕事内容・スキルなどを解説
フリーランスの需要はある?エンジニアなどの職種一覧と市場価値を知る方法
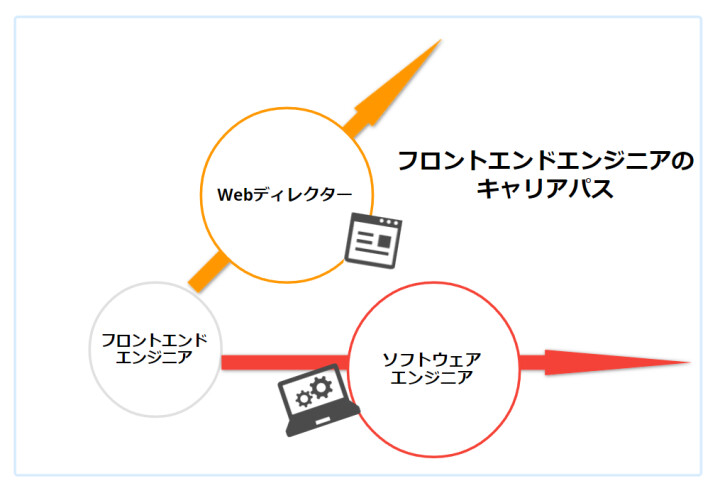
フロントエンドエンジニアのキャリアパス
フロントエンドエンジニアのキャリアパスは幅広いですが、一般的なものを紹介します。

Webディレクター
フロントエンドエンジニアとして経験を積みながら上流の仕事を覚え、顧客対応やスタッフ管理、スケジュール管理など、プロジェクト全体をマネジメントするWebディレクターへ進むキャリアパスです。
クライアント先の要望を聞くだけでなく、交渉や調整など、多くの人とのコミュニケーションが必要になるため、人間関係の構築が得意な人や、全体を俯瞰して意思決定できる人が向いているでしょう。
厚生労働省の職業情報提供サイトでもWebディレクターについて知ることができます。
参考:「Webディレクター」職業情報提供サイトjobtag|厚生労働省
ソフトウェアエンジニア
ソフトウェアエンジニアは、フロントエンドエンジニアの知識に加え、サーバサイドエンジニアやデータベースエンジニア、DevOpsといった複数の知識・経験を有するエンジニアのことです。かつてはフルスタックエンジニアとも呼ばれていましたが、「フル」の指す範囲が不透明で広すぎるため、徐々に呼ばれなくなっています。
フロントエンドエンジニアは、案件やスキルによってバックエンドエンジニアの業務領域を担当することが多くあります。また、小規模プロジェクトの案件では、一人ですべてをこなさなければならない場合も少なくありません。
そのため、フロントエンドエンジニアの仕事をしながら、複数の知識を磨いていけば、ソフトウェアエンジニアとしての守備範囲を広げることができます。複数の仕事をこなさなければならないため業務はハードになりがちですが、将来的な選択肢が増えたり、自身が身につけている技術スタックが廃れてもリスクヘッジできることから、おすすめのキャリアパスです。
関連の職種について詳細を知りたい方は、これらの記事も併せて参考にしてみてください。
ソフトウェア開発の仕事とは?関連する職種や将来性も解説!
フロントエンドエンジニアの仕事はつらい?
フロントエンドエンジニアは、ユーザーの直接目に入る部分を構築するためやりがいのある仕事ですが、一方でつらいと感じる場面もあるようです。
フロントエンドエンジニアの仕事がつらいと感じる理由として、他工程の影響を受けやすく、納期に追われやすい点があるでしょう。デザインの変更やバックエンド側のスケジュール変更があると、フロントエンド側の作業も変更になることがあります。そのため残業が発生することもあり、つらいと感じることもあるかもしれません。
また、フロントエンドエンジニアの扱うJavaScriptやTypeScriptなどは最新バージョンへの進化が早い言語です。そのため、常に最新技術の習得をする必要があり、負担に感じる人もいるようです。また、スマートフォンなどでは新しい画面サイズのモデルや、新しいOSが出る度に対応が必要な場合もあります。
さらに、バックエンドエンジニアに比べて評価されにくいと感じる場面もあるでしょう。システムの根幹を担うのはバックエンドエンジニアが担当する部分であるため、フロントエンドエンジニアは軽視されていると感じる人もいるようです。
フロントエンドエンジニアの仕事がきついと言われる理由に関して詳しく知りたい方は、以下の記事をご覧ください。
Webエンジニアの仕事はきついの?理由や転職時のポイント、将来性も解説
フロントエンドエンジニアに関するよくある質問
フロントエンドエンジニアによくある質問に答えていきます。
Q. フロントエンドエンジニアとは何をする仕事ですか?
フロントエンドエンジニアとは、Webサイトやアプリケーションの、ユーザーに見える部分を構築する仕事です。主にWebデザイナーが作成したデザインを元に、HTML、CSS、JavaScript、TypeScriptなどを用いて、コーディング・実装していきます。
HTML、CSS、簡易なJavaScriptを用いたコーディングは、コーダーと呼ばれる職種の人たちに割り振られるプロジェクトもあります。
Q. フロントエンドエンジニアの年収はどれくらいですか?
レバテックフリーランスの保有案件を基に算出すると、フリーランスの場合のフロントエンドエンジニアの単価相場は約73万です。年収換算すると、約876万となります。
また、フリーランスの場合のコーダーの単価相場は52万円で、年収換算すると約624万円です。1,000万円を目指すコツに関しては以下の記事にて紹介しています。
フリーランスで年収1000万を稼げる職種やコツ・手取り額を解説
スキルや経験によって変動があるため、参考程度に考えると良いでしょう。
Q. フロントエンドエンジニアとして働くにはどのようなスキルが必要ですか?
フロントエンドエンジニアとして働くには、HTML、CSS、JavaScript等の基本技術に加え、UI/UXデザインの知識、フレームワークやライブラリの知識等が必要です。
Q. フロントエンドエンジニアはどのような資格を取得した方が良いですか?
フロントエンドエンジニアはウェブデザイン技能検定、HTML5プロフェッショナル認定試験、CIW JavaScript Specialist、Advanced HTML5 & CSS3 Specialist等の資格を取得すると良いでしょう。
Q. フロントエンドエンジニアにとって、ライブラリやフレームワークの知識は必要ですか?
ライブラリやフレームワークの知識があると、より効率的にコーディングができます。また、セキュリティやパフォーマンスの向上などにも期待できます。
※本記事は2024年6月時点の情報を基に執筆しております。
最後に
簡単4ステップ!スキルや経験年数をポチポチ選ぶだけで、あなたのフリーランスとしての単価相場を算出します!
※相場算出に個人情報の取得はおこないません。
役に立った/参考になったと思ったら、シェアをお願いします。














