Webエンジニアとは?仕事内容や年収・役立つスキルについて解説 | レバテックフリーランス
Webエンジニアとは?仕事内容や年収・役立つスキルについて解説
Webエンジニアに興味があるものの、「仕事内容や必要なスキルなどの詳細がわからない」と目指すかどうか悩んでいる方も多いのではないでしょうか。
この記事では、Webエンジニアの仕事内容について紹介します。また、将来性や向いている人の特徴、年収、必要なスキル、未経験から目指す方法など、幅広くカバーしています。
Webエンジニアに興味がある方は、ぜひ参考にしてください。
目次
Webエンジニアとは
Webエンジニアは、WebサイトやWebアプリケーションの設計、開発、運用を担う職種です。
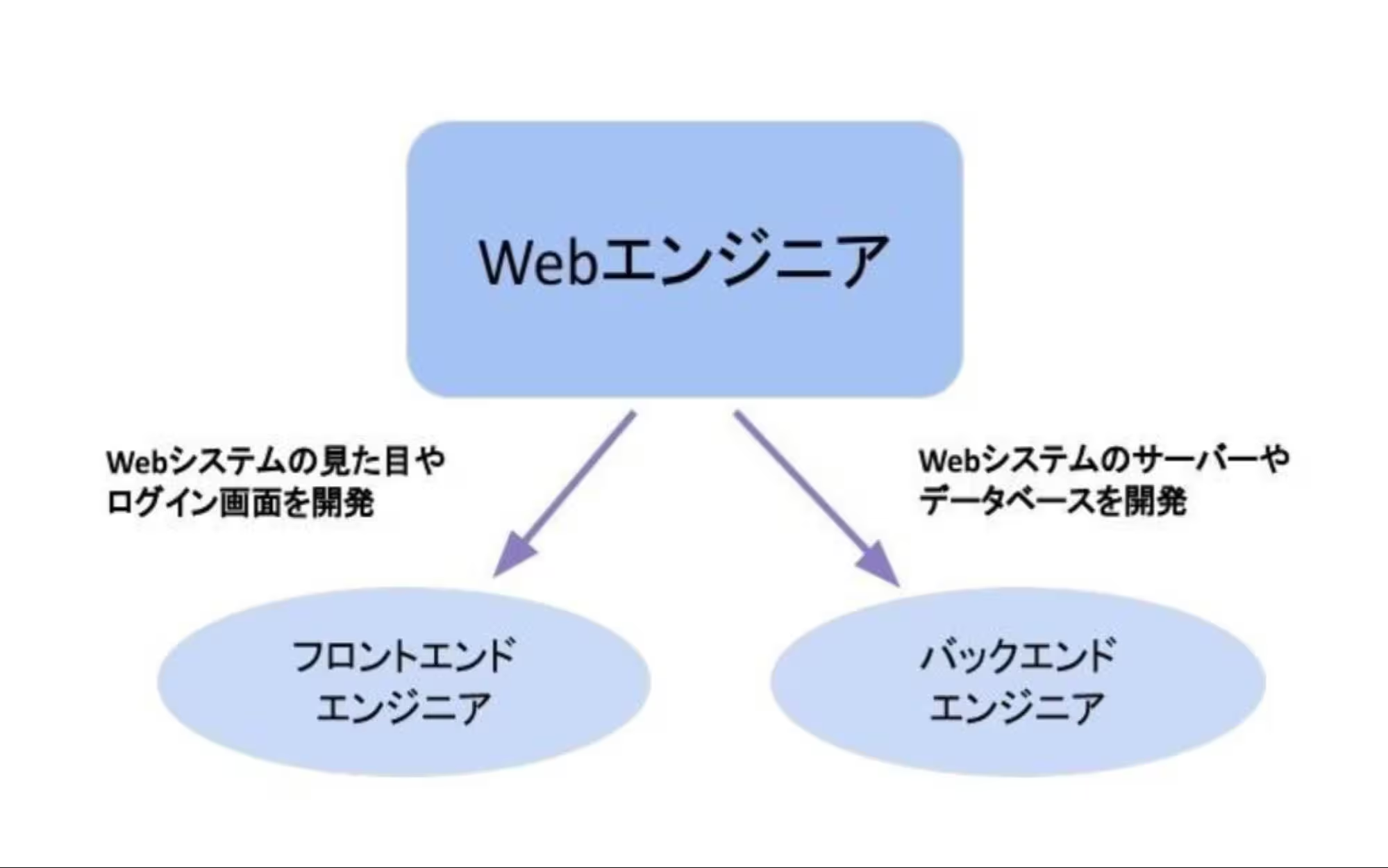
大きく分けて、フロントエンドエンジニアとバックエンドエンジニアの2つの職種があり、それぞれ専門領域が異なります。
フロントエンドエンジニアは、ユーザーが直接目にする部分の開発を、バックエンドエンジニアは、システムの基盤となる部分の開発を担当します。
企業規模やプロジェクトによっては、1人のエンジニアが両方の役割を兼任する場合も少なくありません。

Webエンジニアの仕事内容
ここでは、Webエンジニアの職種であるフロントエンドエンジニアとバックエンドエンジニアの具体的な仕事内容について紹介します。それぞれどのような作業を行うのか、詳しく見ていきましょう。
フロントエンドエンジニア
フロントエンドエンジニアは、ユーザーが直接目にし、操作する部分であるUI(ユーザーインターフェース)の開発を担当します。主な仕事内容は以下の通りです。
- HTML、CSS、JavaScriptを使用したWebページの作成
- レスポンシブデザインの実装
- ユーザー体験(UX)向上を意識した設計・開発
- Webサイトのパフォーマンス最適化
- クロスブラウザ対応
- アクセシビリティガイドラインに準拠した設計・開発
フロントエンドエンジニアは、デザイナーやUXデザイナーと密接に連携し、視覚的に魅力的で使いやすいUIを作り上げます。
フロントエンドエンジニアの仕事内容やUXについてより詳しく知りたい方は、以下の記事も参考にしてください。
【エンジニアのプロ監修】フロントエンドエンジニアとは?年収や必要なスキル、将来性
UXエンジニアとは?仕事内容・必要なスキルとあわせて解説
バックエンドエンジニア
バックエンドエンジニアは、ユーザーには見えない部分、つまりサーバーサイドやデータベース、API、インフラなどシステムの裏側の開発を担当します。主な仕事内容は以下の通りです。
- アプリケーションロジックの実装
- データベース設計・管理
- APIの設計・開発
- サーバー構築・管理
- セキュリティ対策の実装
- パフォーマンスチューニング
- スケーラビリティの確保
バックエンドエンジニアの仕事内容についてより詳しく知りたい方は、以下の記事も参考にしてください。
バックエンドエンジニアの仕事とは?未経験で目指す方法、必要なスキルも解説
【Webエンジニアは増えすぎ?】将来性について
「Webエンジニアは増えすぎていて、将来性がないのではないか」と不安視する方もいますが、実際のところ、その将来性は高いと言えます。ユーザーからのWebサービスの需要はデジタル化の進展と共に拡大を続けており、企業が質の高いサービスを提供するにはエンジニアの力が必要だからです。
確かに、プログラミング学習サービスの普及やAIの発展により、「やめとけ」と言われてもおかしくないほどエンジニアの増加や一部作業の自動化は進んでいます。
しかし、前述した背景から求人数も増加傾向にあり、エンジニアの需要は依然として高い状況です。
特に、AIはコーディングの一部を自動化できるのに対し、要件定義や顧客とのコミュニケーションといった上流工程は人間の力が必要で、供給が間に合っていません。
Webエンジニアに向いている人の特徴
ここでは、Webエンジニアに向いている人の特徴を紹介します。自分に適性があるか確認する際の参考にしてください。
自己学習を継続できる
Webエンジニアに向いている人の特徴には、自己学習を継続できることが挙げられます。IT技術は日々進化しており、新しい技術の登場や既存技術のアップデートに対応できなければ、対応できる業務や案件獲得の減少につながる可能性があるからです。
隙間時間を活用したり、計画的な学習スケジュールを策定したりして、主体性のある学習習慣を身につけることが重要です。
チームワークを大切にできる
Webエンジニアに向いている人の特徴には、チームワークを大切にできることも挙げられます。Webサービスの開発は、一般的に複数のエンジニアやデザイナー、プロジェクトマネージャーなどが協力して行うため、コミュニケーションや協調が重要になるからです。
たとえば、自分の担当部分だけでなく、ほかのメンバーの進捗状況を把握しフォローしあったり、問題が発生したときに協力して解決したりする姿勢が求められます。また、自分のアイデアを分かりやすく説明したり、他人の意見を柔軟に受け入れたりする能力も大切です。
Webエンジニアのやりがい
Webエンジニアという職業には、さまざまなやりがいがあります。ここでは、その中でも特に魅力的なポイントを紹介します。
自分のアイデアを形にできる
Webエンジニアのやりがいの一つは、自分のアイデアを形にできることです。
たとえば、市場調査や競合分析を通じて、他社にはない独自の機能を考案し、サービスの差別化に貢献できます。また、ユーザーインタビューを通して得られたフィードバックを元に、使いやすさや満足度を向上させるためのUI/UX改善を提案・実装することもできます。
ユーザーの反応が見えやすい
Webエンジニアのやりがいの一つとして、自分が開発したサービスに対するユーザーの反応をダイレクトに感じられる点が挙げられます。
Webサービスはリリース後すぐに利用されるため、アクセス数やユーザーの行動データ、SNS上の反応など、さまざまな角度からフィードバックをすぐに得られます。
たとえば、実装した新機能が好評を得たり、パフォーマンス改善によって表示速度が向上したりといった成果を、ユーザーの声や各種指標を通じて実感できることは喜びにつながるでしょう。
スキルアップしやすい
Webエンジニアのやりがいの一つに、スキルアップの機会が多いことが挙げられます。IT業界の中でも、Web、特にフロントエンド領域は技術進化が速いです。
この変化の速さは、学習意欲の高いエンジニアにとっては刺激的で、飽きることなく成長できる環境と言えます。新しい技術を習得することで、市場価値を高め、より高度な開発に挑戦できるようになるため、エンジニアとしての成長を実感しやすいでしょう。
Webエンジニアの年収
厚生労働省のjobtagによると、Webエンジニアの平均年収は約574.1万円です。
レバテックの算出したデータによると、フリーランスの年収はこれよりも高い傾向にあります。
フロントエンドエンジニアの想定年収は約863万円、バックエンドエンジニア(サーバーサイドエンジニア)は約814万円です。
想定年収の算出にあたっては、レバテックの利用者が参画した案件データから、稼働日数が5日のものに絞り、ひと月の案件単価に12ヶ月を乗じています。(2025年6月時点)
ただし、エンジニアの年収は経験やスキルなどによって差が出やすいため、上記はあくまで参考値としてください。
参考:jobtag|厚生労働省
Webエンジニアに必要な3つのスキル
Webエンジニアとして活躍するためには、以下の3つのスキルが特に重要です。それぞれについて詳しく見ていきましょう。
1. プログラミングスキル
Webエンジニアが設計通りにシステムを構築したり、機能を実装したりするには、プログラミングスキルが必須です。
主に以下の言語の知識が求められます。
- フロントエンド:HTML、 CSS、 JavaScript
- バックエンド:PHP、 Ruby、 Python、 Java
これらの言語を使いこなし、保守性の高いコードを書く能力が重要です。
2. データベースの関連スキル
Webエンジニアに求められるスキルには、データベース関連のスキルも挙げられます。Webアプリケーションの多くはデータベースと連携して動作するためです。
主に以下のスキルが求められます。
- SQLの知識
- MySQL、 PostgreSQLなどリレーショナルデータベースの知識
- MongoDB、 RedisなどNoSQLデータベースの知識
- データベースのパフォーマンスチューニング
効率的なデータ管理と高速なデータ取得を実現するために、これらのスキルを磨くことが大切です。
3. サイバーセキュリティの関連スキル
Webエンジニアには、サイバーセキュリティに関するスキルも求められます。ユーザーに安全なWebサービスを提供するには、セキュリティを強固にする必要があるからです。
主に以下のスキルが必要です。
- セキュアプログラミング
- ネットワークセキュリティ
- 暗号化技術
- 認証技術
- アクセス制御
- 脆弱性診断
- インシデント対応
セキュリティ対策を怠った結果、トラブルが発生した場合、企業は信頼を失い損害を受ける可能性があるので注意しましょう。
Webエンジニアの仕事に役立つ資格
Webエンジニアには、仕事に役立つ資格がいくつかあります。主なものを紹介します。
まず、フロントエンド・バックエンドどちらのエンジニアにもおすすめな資格として挙げられるのが、基本情報技術者試験です。ITエンジニアの登竜門的な資格として、ハードウェア、ソフトウェア、ネットワーク、データベース、セキュリティなど幅広いIT知識が問われます。
フロントエンド領域では、Webサイト制作に関する基礎知識を問うWebクリエイター能力認定試験が有用です。HTML5、CSS3、JavaScriptといったWebフロントエンド技術に関する専門知識を問うHTML5プロフェッショナル認定資格も推奨されます。
バックエンド領域では、PHPを用いたWebアプリケーション開発能力を測るPHP技術者認定試験が役立つでしょう。Javaプログラミング能力を認定するOracle認定Javaプログラマ(Java SE 11 認定資格)も有効です。
未経験からWebエンジニアになる方法

ここでは、Webエンジニアへの転職を考えている未経験者の方に、具体的なステップを紹介します。
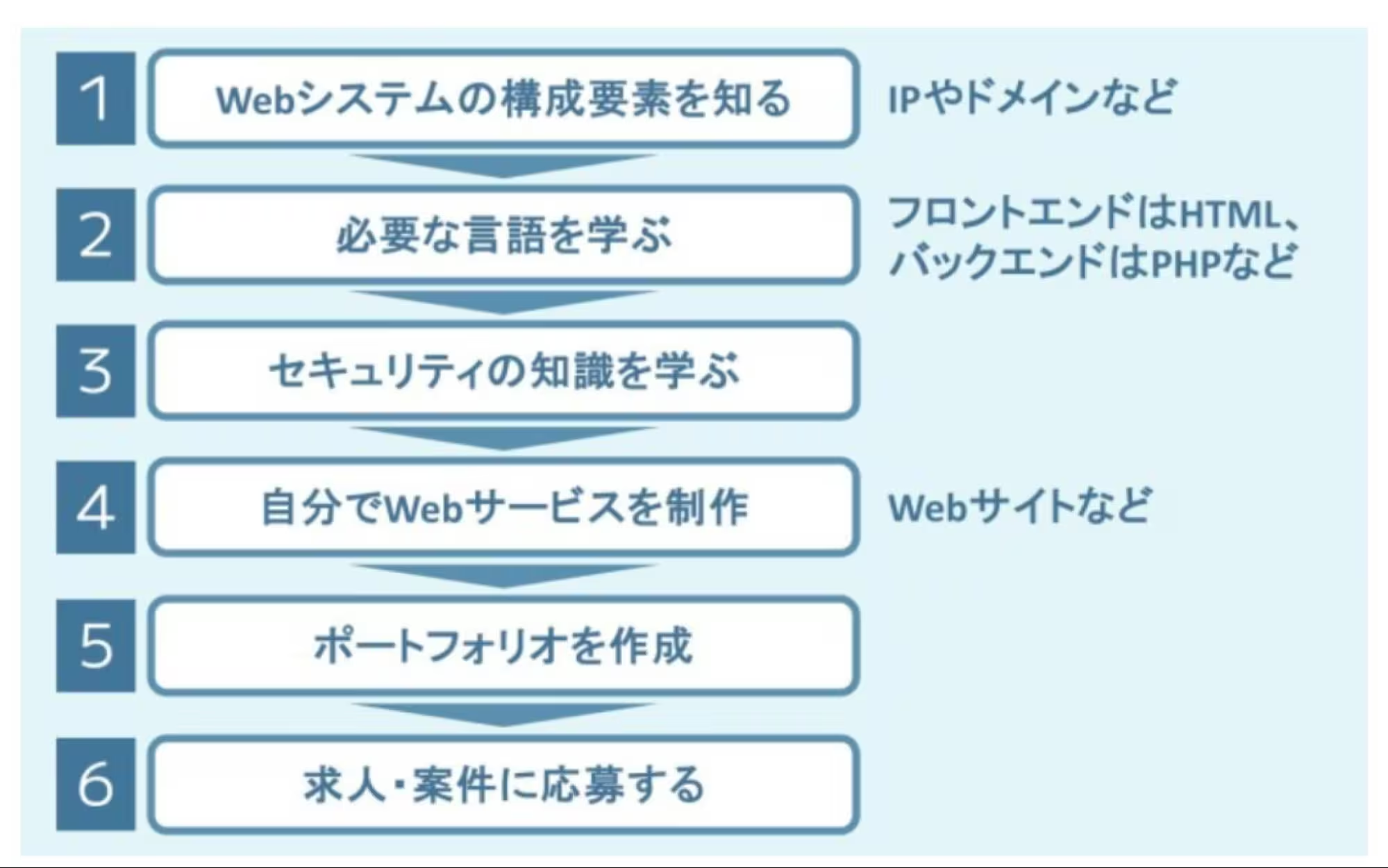
まず、IPやドメインといったWebシステムの構成要素を理解しましょう。
次に、フロントエンドエンジニアを目指すならJavaScript、バックエンドエンジニアを目指すならPHPを習得するなど、必要なスキルを身につけます。
どちらの場合でも、セキュリティスキルは必須です。
必要なスキルを身につけたら、実際にWebサイトやWebアプリケーションなどのWebサービスを開発してみましょう。学習した知識をアウトプットすることで、より深く理解を深めることができます。
ボランティア活動、ハッカソンへの参加、オープンソースプロジェクトへの貢献などを通して、複数の成果物を制作し、ポートフォリオを作成します。
ポートフォリオが完成したら、興味のある求人や案件を探し、応募しましょう。
ポートフォリオの作成方法について詳しく知りたい方は、以下の記事も参考にしてください。
フリーランスのポートフォリオ作成方法|エンジニアやデザイナーの見本あり
Webエンジニアからのキャリアパス例
Webエンジニアとして経験を積むことで、キャリアの選択肢は大きく広がります。以下に、代表的なキャリアパスをご紹介します。
- スペシャリスト
- フルスタックエンジニア
- プロジェクトマネージャー
- テクニカルリーダー
- ITコンサルタント
- 社内SE
また、Webエンジニアとしてフリーランスになるキャリアもあります。
フリーランスを目指すなら、エージェントを活用するのがおすすめです。エージェントは、フリーランスとクライアントの仲介をするサービスです。スキルや経験、希望条件をもとに、マッチした案件を紹介してくれます。
レバテックフリーランスでは、IT・Web業界に特化した案件を取り扱っています。エージェントが、あなたの希望に応じて最適な案件をお探しするので、ぜひ登録をご検討ください。
※本記事は2025年6月時点の情報を基に執筆しております。
最後に
簡単4ステップ!スキルや経験年数をポチポチ選ぶだけで、あなたのフリーランスとしての単価相場を算出します!
※相場算出に個人情報の取得はおこないません。
役に立った/参考になったと思ったら、シェアをお願いします。













